Changelog News
Developer news worth your attention
Jerod again! 👋
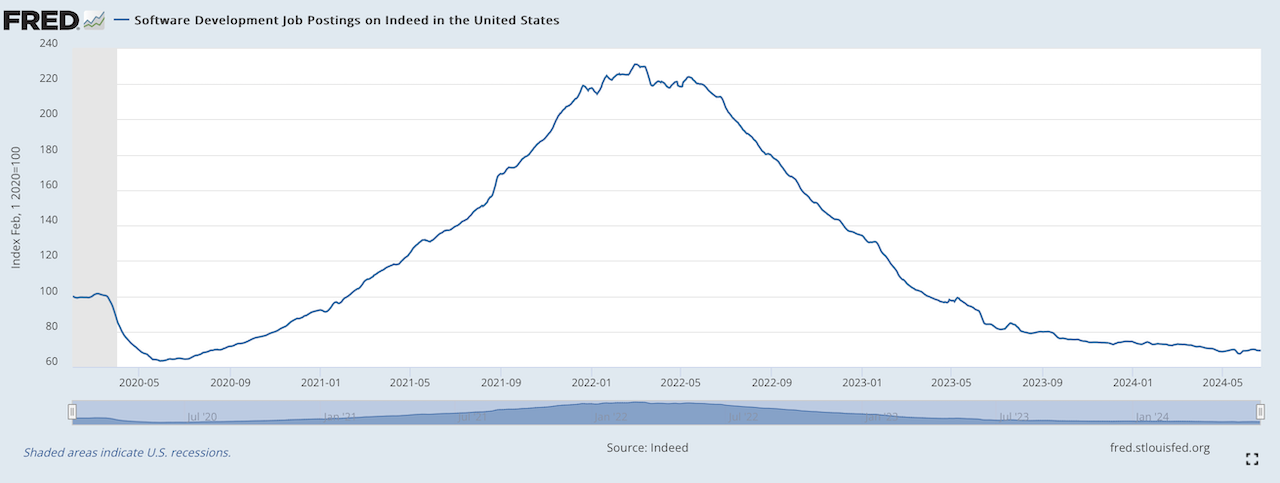
At the risk of looking like Chicken Little if/when things reverse course, I think we should all be aware of this concerning trend in developer job postings:
Grain of salt: this data is only on Indeed & only in the US. But still, stay safe/employed out there…
Ok, let’s get into the news.
🎧 Podcasts! Get yer podcasts!
🎙️ MAJOR.SEMVER.PATCH changelog.fm/597
💚 Kaizen! NOT a pipe dream changelog.com/friends/50
🤖 Apple Intelligence & Advanced RAG practicalai.fm/275
⏰ Gophers Say! GopherCon EU Berlin 2024 gotime.fm/320
🪩 React Native the Expo way jsparty.fm/328
🚀 The Kubernetes of Lambda shipit.show/110
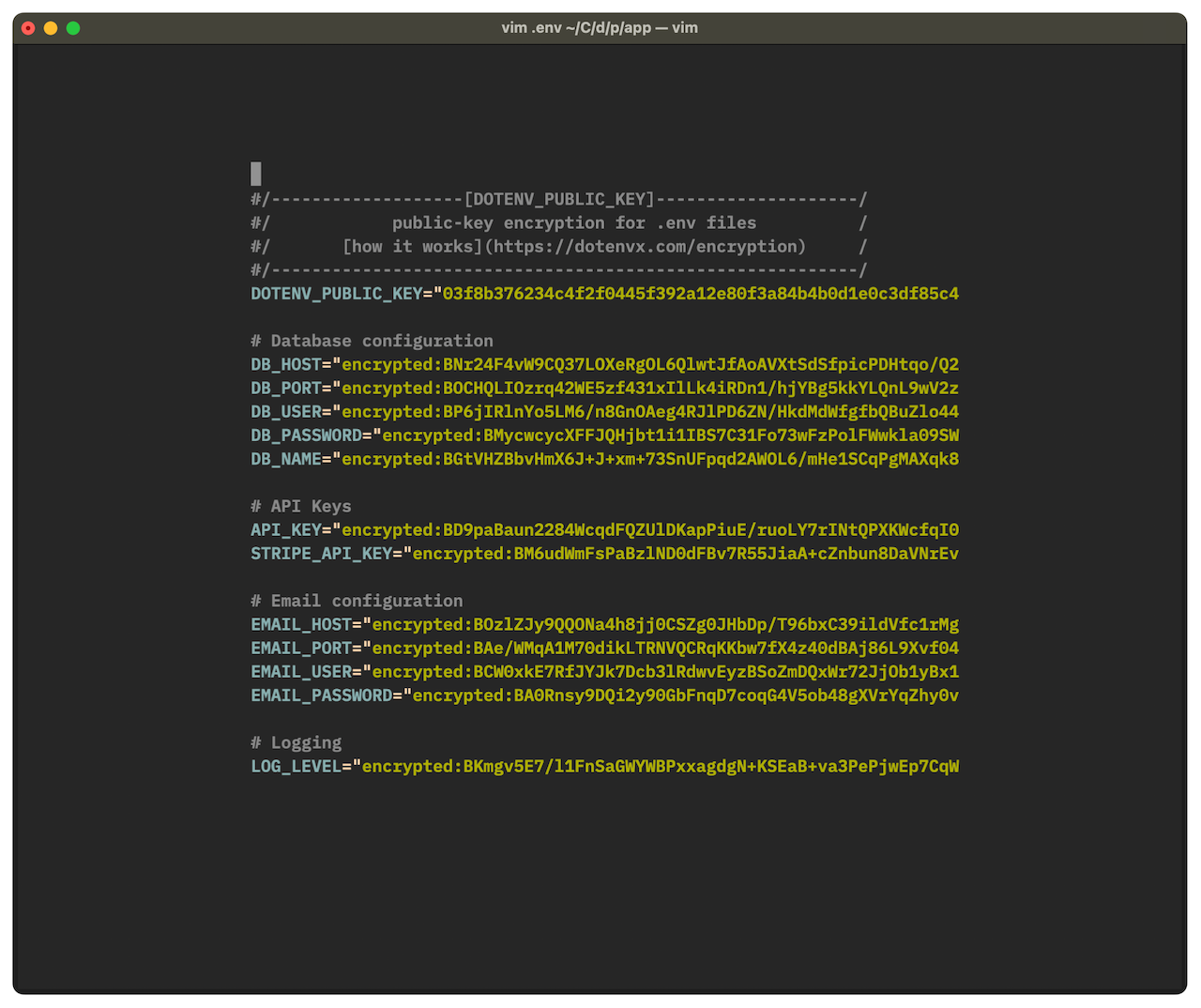
💌 A better dotenv (from the creator of dotenv)
As a long-time user of dotenv, I was pleasantly surprised to learn of dotenvx. The new version still loads environment variables from .env files for Node.js projects, but can also do it:
- cross-platform (via
dotenvx run) - in multiple environments like prod, dev, etc. (via
dotenvx -f) - with encryption (via
dotenvx encrypt)
🤖 Everything about Chrome’s new window.ai feature
The Chrome team recently announced they’re adding built-in AI — a Gemini Nano AI model right inside your browser. It’s currently only on Canary & hidden behind some flags, but you can play with it right now if you want to. FTA:
The new
chrome.aiAPI is a game changer because it runs locally and completely offline. This feature is set to become a web browser standard, which, in the future, will enable developers to use AI models that don’t rely on a third party API.
That “this feature is set to become a web browser standard” part is pure conjecture, best I can tell. But, Google did mention standardization in their overview, so it’s at least on the table.
Local & offline language models are coming soon to Apple devices, so the web will have to eventually follow suit to stay competitive.
💰 A discussion with backend experts
Thanks to Sentry for sponsoring Changelog News
Sentry’s July 16th “Behind the Code” session features some amazingly talented folks, such as:
- Taylor Otwell – Founder of Laravel
- Paul Copplestone – Founder of Supabase
- Søren Schmidt – CEO of Prisma
- Yagiz Nizipli – Node TSC Member
- Sarah Guthals – Head of DevRel at Sentry
Join this all-star cast as they chat through the latest trends, technologies & what’s next for backend development. Hear how they navigate challenges, listen to their community, and leverage cutting-edge tools to innovate fast.
Don’t miss it: Sign up right here!
😱 Polyfill supply chain attack hits 100K+ sites
Hopefully you already heard about this one, but just in case you haven’t:
The
polyfill.jsis a popular open source library to support older browsers. 100K+ sites embed it using thecdn.polyfill.iodomain. Notable users are JSTOR, Intuit and World Economic Forum. However, in February this year, a Chinese company bought the domain and the Github account. Since then, this domain was caught injecting malware on mobile devices via any site that embedscdn.polyfill.io.
Yesterday’s best practice (loading common static assets from 3rd-party CDNs) are today’s malpractice…
I think it’s time we transpile Jeff Bezos’ Regret Minimization Framework for decision making into one for software devs: introducing the Dependency Minimization Framework
🗑️ What can we remove?
This beautiful, short piece by Steph Ango pairs gloriously with the above:
Our bias is to always add more. More rules, more process, more code, more features, more stuff. Interdependencies proliferate, and gradually strangle us. Systems want to grow and grow, but without pruning, they collapse. Slowly, then spectacularly.
I almost want to quote the whole thing. You know what… What’s stopping me?
When a piece of trash drifts across the beach, it is our duty to pick it up so the next person can enjoy a pristine shoreline. When a thousand pieces litter the beach, it is too late. We can only lament the landscape. That’s just how beaches are now.
A good system is designed to be periodically cleared of cruft. It has a built-in counterbalance. Without this pressure, our bias drives us to add band-aid after band-aid, until the only choice is to destroy the whole system and start from scratch.
Why is it so much easier to add than to remove? Maybe because we attach our identity to what is visible. But there is a difference between the ornamentation that defines our style and the vestigial burdens we carry.
Remember those who did the invisible work of removing. Their legacy was not to build a sand castle, but to care for the beautiful beach on which we play.
I love this. Please still go visit Steph’s website so I don’t feel bad about quoting this piece in its entirety!
😎 Meme break!
I’ve been on hiatus from making silly memes, but somebody’s been posting my old ones for free Internet Points, so I cracked open the folder again and figured some of these are worth (re)sharing. I call this one, “A Bug’s Life”
I might be the only person on Earth who thinks a moth doing a retro is funny, so reply if it makes you chuckle! Then I won’t feel so alone…
🐦⬛ Cyber Scarecrow
I love this idea of running software in the background of your computer that makes it “scary” to viruses and malware.
When hackers install malicious software on a compromised victim, they first check to make sure its safe for them to run. They don’t want to get caught and avoid computers that have security analysis or anti-malware tools on them.
Scarecrow takes advantage of this, by running in the background of your computer and ‘faking’ these indicators. It’s super lightweight and tricks malware into thinking your computer is not the place for them to be.
The idea for Scarecrow came from reading malware analyses where they found that many malwares first check for various indicators on the compromised machine and, if detected, they will stop. I have no idea if this actually works in practice, but I do find it clever & interesting, so maybe you will too!
🪠 A spiritual successor to Yahoo! Pipes
Pipes is a spiritual successor to Yahoo! Pipes, but if you did not know that site, you can think of Pipes as a visual programing editor specialized on feeds, or a visual shell, or simply as a glorified feed configurator.
Pipes gives you blocks that can fetch and create feeds, and manipulate them in various ways. Think filtering, extracting, merging and sorting. All you need to do is to connect those blocks with each other. Data just flows through such a pipe, it flows from block to block. At the end Pipes gives you a new feed, which you can give to other programs that support open web standards - such a program could be your feed reader.
Pipes supports RSS, Atom & JSON feeds. It can also scrape HTML docs & works with plain text files, too. Unfortunately, it is neither free nor open source, but you can get 3 “shorter timeout” pipes on their free tier to test it out.
🎞️ Clip of the week
The JS Party episode I did with Brian LeRoux about Enhance WASM flew mostly under the radar. That’s a shame, because cross-platform server-rendered web components could be a big deal for a lot of engineering teams. Anyways… here’s a fun clip from that conversation about Wasm’s weird/slow rise to usefulness.
🔗 tail -f /dev/blogs
- Microfeatures I Love in Blogs and Personal Websites
- How free software hijacked Philip Hazel’s life
- Language models on the command-line
- Some notes on influencering
- The Public Interest Internet
- A Eulogy for DevOps
- Local, first, forever
That’s the news for now, but I forgot to do our Changelog++ SHOUT OUTS on episode 100, so let’s do it now:
SHOUT OUT to our newest members: John H, Joshua P, Eugen D, Matthew BH, Aidan S, Magnus M, Sylvain R, Ingo V, James M, Tripp M, Blake G, Marcus B, Marco C, Jimmy S, Raphael L & Tim S!
We appreciate you for supporting our work with your hard-earned cash.
(If Changelog++ is new to you, it is our membership program you can join to ditch the ads, get closer to the metal with bonus content, receive a free sticker pack in the mail, directly support our work & get shout outs like the ones above. ☝)
Have a great week, forward this to a friend who might dig it & I’ll talk to you again real soon. 💚
–Jerod