Changelog News
Developer news worth shipping weekly
Jerod again! 👋
Struggling to ship? Want to hear about others struggling more? I got you!
Kien, a video game for the Game Boy Advance that started development in 2002, has finally been released. After 22 years it holds the record as “the longest development journey in history.”
The Duke Nukem Forever devs can finally sleep at night 🫠
Ok, let’s get into the news.
🎧 Simply the best pods for devs
🎙️ It all starts with Postgres (Paul Copplestone from Supabase)
💚 Last DevRel standing (Swyx from Latent.Space)
🚀 Spilling the git tea (Matti Ranta from Gitea)
🪩 The Ember take on recent hot topics (Ember core team)
🤖 Vectoring in on Pinecone (Roie Schwaber-Cohen)
⏰ How Mat writes HTTP services in Go (Go Time crew)
🤡 The six dumbest ideas in computer security
Can it still count as News if it was written in 2005?! Let’s check the conclusion and see if it’s still relevant:
Computer security is a field that has fallen far too deeply in love with the whizzbang-of-the-week and has forsaken common sense. Your job, as a security practitioner, is to question - if not outright challenge - the conventional wisdom and the status quo. After all, if the conventional wisdom was working, the rate of systems being compromised would be going down, wouldn’t it?
Well I think we have our answer… here’s the list (with brief explainers):
- Default Permit (ask for forgiveness)
- Enumerating Badness (listing known bads)
- Penetrate and Patch (new code to fix old holes)
- Hacking is Cool (penetration testing)
- Educating Users (a fool’s errand)
- Action is Better Than Inaction (end up doing dumb things)
Click through for full explainers & a couple predictions that have aged like milk. This one is my favorite:
My prediction is that the “Hacking is Cool” dumb idea will be a dead idea in the next 10 years. I’d like to fantasize that it will be replaced with its opposite idea, “Good Engineering is Cool” but so far there is no sign that’s likely to happen.
📏 Story points are pointless, measure queues
I knew I was going to like this piece by Barry Jones before I even clicked the link. Setting my confirmation bias aside for a moment, here’s the hook:
Their creator has disavowed them. People cannot agree on what a story point even represents. The measure is different for every team that uses it. They sow confusion, create conflict, unreliable timelines, are easily gamed, demotivate and degrade the performance of your team.
For everyone involved, this is a waste of time. Let’s deep dive into why Story Points are so broken and how to avoid dealing with them ever again.
This is a detailed piece with a lot of strong arguments against story points, but it doesn’t stop there. Barry also makes the argument for measuring queues instead.
Measured Queues address short term and long term estimation issues, handle scope changes naturally and provide a much more valuable exercise to larger teams while removing uncertainty from the team’s initial plans…
Measured Queues also provide a leading indicator of problems 20 times faster than Velocity or Cycle Time related metrics.
If this sounds at all familiar to you, it might be echoes of our conversation with Lucas F. Costa that touched on much of the same. That’s worth a (re)listen if this topic interests you.
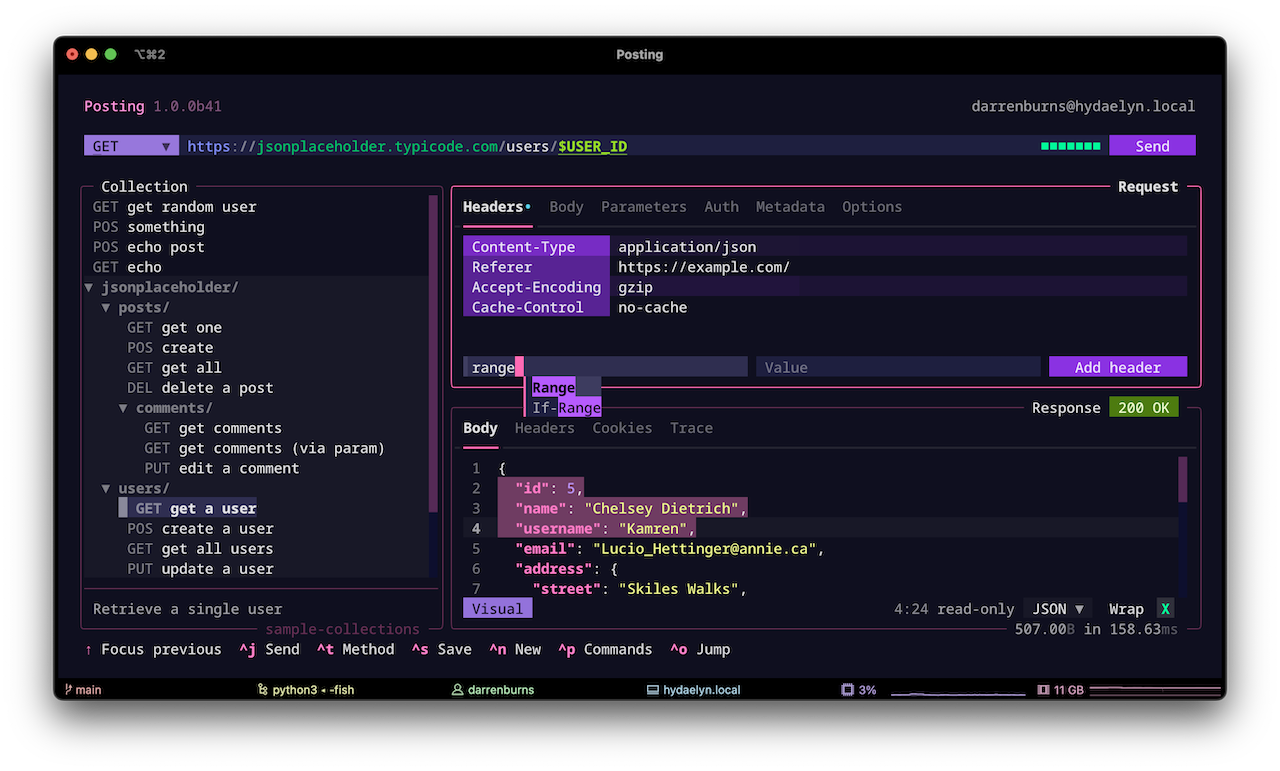
🖥️ A powerful HTTP client that lives in your terminal
Posting is an HTTP client, not unlike Postman and Insomnia. As a TUI application, it can be used over SSH and enables efficient keyboard-centric workflows. Your requests are stored locally in simple YAML files, meaning they’re easy to read and version control.
Looks excellent! Built with Textual, which means you can install it with pipx
💰 Instant branching for Postgres
Thanks to Neon for sponsoring Changelog News
We create branches in our code all the time, but what if we could branch our database just as easily? Thanks to Neon, that’s actually a thing!
Branch your data with a single click or API call & their copy-on-write technique makes it happen instantaneously and cost-effectively. This is great for dev, but also for easily rolling out preview environments with up-to-date copies of your production data.
Don’t take my word for it, try branching in your project right here.
🧰 es-toolkit is a major upgrade to lodash
es-toolkit is a state-of-the-art, high-performance JavaScript utility library with a small bundle size and strong type annotations.
Thanks to built-in tree shaking support, es-toolkit bundles down 97% further than lodash. It also has built-in TypeScript support (if you’re in to that), boasts 100% test coverage & achieves 2-3x better performance in modern JS environments.
This looks like a no-brainer swap out if you’re still using Lodash (or, God forbid, Underscore) for your utility function needs.
🐌 Going fast slowly
Varnish ceator Poul-Henning Kamp (phk) reflects on ten years of working on the HTTP cache and the accumulated 150K lines of code in the repository.
Varnish has been in existence for 10 years, so that’s 15K lines per year.
200 workdays a year makes that 75 lines a day.
7.5 hours of work per day gives 10 lines per hour.
Even though I have written the vast majority of the source code, Varnish is far from a one-person project.
I have no way to estimate the average number of full time persons over the last ten years, so lets pick the worst case and say that only two persons were full time.
It follows that there is no way average output of those two persons exceeded 5 lines per hour, measured over the ten year history of the project.
Does that number seem low or high to you?
It surprised me at first, but I knew very little about the project (and nothing of its makers) prior to this post. Then I read this:
I was 40 years old when I started Varnish and I had 22 years of professional experience, a lot of them staring at, and often fixing/improving/refactoring, other peoples source code.
Surprise deleted. Poul gets it. I’ve been saying this since 2010 (!): if you want to move faster, you have to slow down..
🗯️ Quote of the week
“Perfection is attained, not when there is nothing more to add, but when there is nothing more to remove.” – Antoine de Saint-Exupéry (via phk)
🙈 We need visual programming. No, not like that.
Sebastian Bensusan lays out why he thinks most visual programming environments fail to get any usage:
They try to replace code syntax and business logic but developers never try to visualize that. Instead, developers visualize state transitions, memory layouts, or network requests.
In my opinion, those working on visual programming would be more likely to succeed if they started with aspects of software that developers already visualize.
What follows is a bunch of examples of what he believes are worthwhile visualizations and some that are… not so much.
🛫 Completely free, unbelievably stupid wi-fi on long-haul flights
Robert Heaton tells the tale of the most (and least) productive flight of his life:
I logged in to my JetStreamers Diamond Altitude account and started clicking. I went to my profile page, where I saw an edit button. It looked like a normal button: drop shadow, rounded corners, nothing special. I was supposed to use it to update my name, address, and so on.
But suddenly I realised that this was no ordinary button. This clickable rascal would allow me to access the entire internet through my airmiles account. This would be slow. It would be unbelievably stupid. But it would work.
The end result is PySkyWifi, which is written in Python because otherwise Robert couldn’t have named it PySkyWifi 🤭
💰 Swap 30 minute meetings for 3 second answers
Thanks to Unblocked for sponsoring Changelog News
Unblocked provides your development team accurate answers to questions about their codebase by augmenting their source code with existing knowledge from GitHub, Slack, Confluence, Jira & more.
Get unblocked, no matter the task! Check it out right here.
🪚 Stop perfecting your config
Evan Travers thinks we should treat our tools (and their configuration) like a carpenter:
A carpenter will build a jig to automate a repetitive or precise task, but he’ll make it 80% good, intentionally temporary, and perhaps throw it away at the end. If he finds himself building that jig over and over, he may make a more flexible and permanent version…
If the carpenter has no project, he has no purpose to build a jig. Programmers frequently start with the jig, and end with the project. Sometimes this works out. Usually it does not.
This is (usually) how I roll, but I also do the manual version of the thing (sometimes for too long) and really feel the pain before I spend time on a jig. (see also)
📐 Also (potentially) interesting
- Zed is now on Linux
- WTF happened to blogs
- A DB Browser for SQLite
- Glyph is against Innovation Tokens
- Node.js has added a built-in SQLite module
- Chris Krycho’s deep dive into Jujutsu (the VCS)
- If AI chatbots are the future, Jeff Geerling hates it
- Use your MacBook’s notch like the iPhone’s Dynamic Island
- Programmers should never trust anyone, not even themselves
- Give people something to link to so they can talk about your features and ideas
That’s the news for now, but we have some great episodes coming up this week:
- Wednesday: Benn Stancil joins me to discuss the modern data stack
- Friday: Nick Janetakis returns for a follow-up to modern Unix tools
Have a great week, forward this to a friend who might dig it & I’ll talk to you again real soon. 💚
–Jerod