Changelog News
Developer news worth your attention
Jerod again! 👋
We’re gearing up to fly out to All Things Open early next week. Will you be there?! Make sure to stop by our booth (4th floor hallway track) and say Hi!
Ok, let’s get straight into the news. (Listen along)
🥊 Recommendations for remote vs colocated teams
Jacob Kaplan-Moss:
I’ve been disappointed with the tenor of the conversation from many of my peers about so-called “Return to Office” (RTO) policies. So with full understanding that I’m inviting flames, I want to try to articulate a more nuanced way of looking at working from an office versus remote or working from home (WFH).
His core position is that neither remote nor office-only are globally “better”: the “correct” model is contextual. In this post, he tries to articulate the contextual differences and provide “default” guidance for which kinds of roles are better suited for in-office work and which make more sense for remote/WFH arrangements.
Jacob thinks deeply (and, in my experience, fairly) about these kinds of topics, so if you’re struggling to make (or rationalize) decisions around RTO vs WFH, I highly recommend you read his recommendations.
🕵️ Changelog neural search (built with SuperDuperDB)
The Practical AI guys asked, and Duarte Carmo delivered! What resulted is an AI-powered™ search engine from our open source transcripts. Speaking of open source…
Before I describe the stack, let’s get the obvious out of the way: the whole thing is open source. Both the back-end and the front-end. If you prefer to go and poke around the code yourself, be my guest.
The back-end is built around SuperDuperDB (which is also newly open source) and the front-end is in NextJS (which I don’t need to link to anymore). In addition to search, the app provides a chat function, so you can ask questions to Changelog hosts/guests and see what they’ve said (or might say) about specific topics. Example, I asked “Adam Stacoviak”:
How cool is your co-host?
And he/it responded:
I have not mentioned my co-host’s coolness in the given context.
Sounds about right! 🤣
⚰️ Strong static typing, a hill I’m willing to die on…
Tom Hacohen has been writing software for 20 years, over time he’s grown certain that strong static typing is “not just a good idea, but also almost always the right choice.”
Notice the hedge in that sentence? “Almost always” is the way people talk when they’ve been writing software for a long time. After laying out his exceptions, Tom goes on to state his case:
would you rather work a bit more and get invariants checked at compile-time (or type-checking time for non-compiled languages), or work a bit less and have them be enforced at runtime, or even worse not enforced even at runtime (JavaScript, I’m looking at you… 1 + “2” == 12).
Getting errors at runtime is a terrible idea. First, it means that you won’t always catch them during development. Second, when you do catch them, it will happen in a customer facing manner. Yes, tests help, but writing tests for every possible mistyped function parameter is impossible given the endless possibilities. Even if you could, having types is much easier than testing for wrong types.
His overarching points are that a) types lead to less bugs, and b) types lead to a better developer experience. And the money quote:
“Writing software without types lets you go at full speed. Full speed towards the cliff.”
🗓️ Don’t miss Neo4j’s NODES 2023 online conf
Thanks to Neo4j for sponsoring Changelog News 💰
There’s so much going on in the data and ML space – it’s hard to keep up! Example: did you know that graph technology lets you connect the dots across your data and ground your LLM in actual knowledge?
To learn about this new approach, don’t miss NODES on October 26th.
At this free online conference, developers and data scientists from around the world share how they use graph technology for everything from building intelligent apps and APIs to enhancing machine learning and improving data visualizations.
There are 90 talks over 24 hours, so no matter where you are, you can attend live sessions.
Register for free right here!
📇 Turn your keyboard into a typewriter
Inspired by “Taking notes in class with my typewriter” on YouTube:
daktilo (“typewriter” in Turkish, pronounced “duck-til-oh”, derived from the Ancient Greek word δάκτυλος for “finger”) is a small command-line program that plays typewriter sounds every time you press a key. It also offers the flexibility to customize keypress sounds to your liking. You can use the built-in sound presets to create an enjoyable typing experience, whether you’re crafting emails or up to some prank on your boss.
The perfect companion for your next podcast appearance when someone else is talking too long and you can’t get a word in… Speaking of podcasts, this item is much better in the audio edition. 🎧
🙅 No one actually wants simplicity
Luke Plant, spitting hard truths:
A lot of developers want simplicity in the same way that a lot of clients claim they want a fast website. You respond “OK, so we can remove some of these 17 Javascript trackers and other bloat that’s making your website horribly slow?” – no, apparently those are all critical business functionality.
In other words, they prioritise everything over speed. And then they wonder why using their website is like rowing a boat through a lake of molasses on a cold day using nothing but a small plastic spoon.
I could pull quote every paragraph form this piece, but I’ll limit myself to just one more:
Of course we all claim to hate complexity, but it’s actually just complexity added by other people that we hate — our own bugbears are always exempted, and for things we understand we quickly become unable to even see there is a potential problem for other people…
I think a good test of whether you truly love simplicity is whether you are able to remove things you have added, especially code you’ve written, even when it is still providing value, because you realise it is not providing enough value.
👀 Clip of the week
Have you ever heard of the Riemann hypothesis? Traylor Troesh had, which played to his advantage in our first ever game of #define on Changelog & Friends! This clip is a bit ridiculous because this game is a bit ridiculous. Papier-mâché?!?! 🤣
🎧 ICYMI: Recent good pods from us
Reflecting on Bun’s big launch – Fresh off Bun’s big 1.0 launch, Jarred Sumner goes one-on-one with me to discuss the all-in-one JavaScript runtime that’s captured the interest of many. We get into it all: what problem he’s solving, how it’s so fast, why no Windows support, answering the critics, the (not real) beef between Bun and Node, how the VC-backed startup will sustain & more.
The beginning of the end of physical media – On September 29th, Netflix shipped its final DVDs, marking the end of an era in physical media. So, we invited our friend Christina Warren (aka film_girl) from GitHub to pour out a drink with us and lament the end of this golden age of access to the films we all love.
Tauri’s next big move – Adam & I are joined by Daniel Thompson, Co-founder and Core Member of Tauri. It’s been a year since we last had Daniel on the show. He catches us up on all things Tauri, their continued efforts towards Tauri 1.5 (which just released), the launch of CrabNebula and how they’re the people pushing the Tauri ecosystem forward and building on top of it, the state of Electron vs Tauri, and UI with Tauri. He even surprises us with his idea of creating a web browser.
Generative models: exploration to deployment – What is the model lifecycle like for experimenting with and then deploying generative AI models? Although there are some similarities, this lifecycle differs somewhat from previous data science practices in that models are typically not trained from scratch (or even fine-tuned). Chris and Daniel give a high level overview in this effort and discuss model optimization and serving.
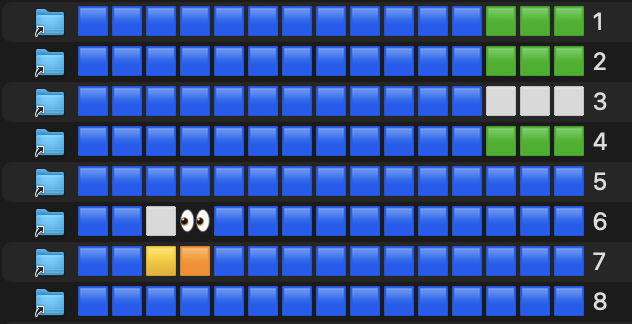
🕹️ Flappy Bird implemented in macOS Finder
Yes, you read that correctly. “Flappy Dird” is a game built directly into Finder, macOS’ file explorer. (via Patrick Arminio)
It has instructions, high score tracking, and marquee banner ads. You double-click to start a game and select any file in the window to jump. It runs at 4 frames a second and can’t run much faster. It occasionally drops inputs for reasons that you’ll understand if you finish this blog.
🗿 Surreal adds developer ergonomics to vanilla JS (in 320 lines)
Want fewer layers? Less complexity? You may appreciate Surreal if you:
- Hate typing
document.querySelectorover and over - Hate typing
addEventListenerover and over - Really wish
document.querySelectorAllhad Array functions - Really wish
thiswould work in any inline script tag - Enjoyed using jQuery selector syntax
🧮 Exploring Linux command-line space time
Fabien Sanglard was curious to explore how long a Linux program takes to run, how much memory is used over time, and what processes/threads are spawned, so he built a tool called st and wrote up his findings by pointing it at gcc and clang, rustc and javac, go build, chromium, and even curl vs wget. I’m not sure what’s more interesting, the tool itself or the analyses he was able to achieve with it.
😎 Before I let you go…
I’ve vastly misunderstood the Single Responsibility Principle – You too?
This blog post could’ve been a talk about blogging – Blogs are back
The minimum you must know about unicode in 2023 – No excuses!
Burning money on paid ads for a dev tool – Podcast sponsorships FTW
End-to-End machine learning in Elixir – Elixir makes this stuff almost too easy
Announcing LangChain for Elixir – And it just got even easier…
Run any ML model from any language. – In case you don’t like Elixir
4 Tips for a Better Conference Experience – Be present!
Generate your fav Slack emojis with a click – 405,218 so far!
That’s the news for now, but we have some great pods coming up this week:
- Wednesday: an interview with Marcin Kulik from asciinema
- Thursday: Amal sits down with Sunil Pai from PartyKit
- Friday: Gerhard Lazu joins us for our 12th Kaizen
Have a great week, forward this email to a friend if you dig it, and I’ll talk to you again real soon. 💚
–Jerod