Changelog News
Justin Searls’ favorite newsletter
Jerod here! 👋
Alert! Our Merch Shop is all stocked up (except for a few Go Time variants) for those who’ve been holding on to a coupon code or just waiting for their size to be available. We even have Kaizens! (for a hot minute)
Ok, let’s get into the news. (Audio Edition)
🫣 Turmoil at OpenAI
This story is still unfolding, and so quickly that my coverage might be outdated by the time you’re reading this. The major events thus far, in case you weren’t plugged in over the weekend (yes, all of this happened in the last 72 hours)
- OpenAI’s board announced that co-founder/CEO Sam Altman was fired
- The reason: “he was not consistently candid in his communications with the board”
- Co-founder, Greg Brockman (gdb), quits in response to Sam’s ouster
- Sam tweets “i love the openai team so much”
- A (seemingly coordinated) barrage of OpenAI employees quote tweet his with their ❤️
- Microsoft CEO Satya Nadella is furious, demands board reinstate Sam
- After rumors swirled that they would renege, board doubles down on decision
- Board hires former Twitch boss, Emmett Shear, as interim CO
- Microsoft hires Sam and Greg. Sam is named CEO of a new advanced AI research team
- Nearly all OpenAI employees threaten to resign and join Microsoft
Are you out of breath yet? I haven’t even mentioned any of the reasoning, analyses, or backroom whisperings… And I won’t! Because they’ll surely be outdated faster than your local Firefox install.
There will be countless blog posts, threads, books & maybe even movies telling this tale once we can look back at it and gather all of the evidence. For now, all I will say is that this is the biggest shake-up in the tech industry since last November when these same people launched ChatGPT in the first place…
🎨 tldraw can now “Make Real” your mockups
tldraw, the “very good free whiteboard” has a new experiment going with GPT-4 Vision where it will take a picture of the mockup you created, send the picture to GPT-4V & get back the HTML / CSS for a working website based on the drawing.
Wes Bos posted a quick demo video on YouTube where the feature makes him utter such adjectives as “unreal”, “pretty impressive” & “unbelievable”.
The source is out there and you can try it for yourself (if you are cool with sticking your OpenAI API key into someone else’s web app). This seems to be the start of something very cool. tldraw’s Steve Ruiz says:
We’ve barely scratched the surface of what you can do with this technology. And we can’t possible explore it all. Our hope is that you can take this starter and run with it, too.
You’ve got a canvas that can hold the whole internet and an AI that can see and think.
What will you make?
🥇 The HTML First principle
HTML First is a set of principles that aims to make building web software easier, faster, more inclusive, and more maintainable by…
- Leveraging the default capabilities of modern web browsers
- Leveraging the extreme simplicity of HTML’s attribute syntax
- Leveraging the web’s ViewSource affordance
The main goal of HTML First is to substantially widen the pool of people who can work on web software codebases…
A second goal of HTML First is to make it more enjoyable and seamless to build web software.
The way we achieve these goals is by acknowledging that HTML is very easy to understand, and thus using HTML as the bedrock of our product - not only to define content and structure, but also to set styling and behaviours.
As we’ve seen in the above tldraw story, HTML is also very easy to generate… another great reason to use it as the bedrock of your product.
🐘 Neon is serverless, fault-tolerant, branchable Postgres
Thanks to Neon for sponsoring Changelog News 💰
Our friends at Neon have been taking the developer world by storm with their serverless Postgres offering.
What makes Neon’s Postgres different? They separate storage and compute to make on-demand scalability possible. Compute activates on an incoming connection and scales to zero when not in use. Their storage is different too. The fault-tolerant scale-out system integrates with cloud object stores like S3 to offload cold data for cost optimization. Cool stuff!
Plus, their Developer Days event is happening this week. Tune in to learn all about the new stuff they’ve been cooking up for Postgres and Neon users.
Oh, and did you know you can try serverless Postgres with a single command?!
Just psql -h pg.neon.tech and you’re up and running with a scalable, cost-efficient & easy to use database.
📉 A coder considers the waning days of the craft
James Somers writes a “eulogy” to coding for The New Yorker:
I have always taken it for granted that, just as my parents made sure that I could read and write, I would make sure that my kids could program computers. It is among the newer arts but also among the most essential, and ever more so by the day, encompassing everything from filmmaking to physics. Fluency with code would round out my children’s literacy—and keep them employable. But as I write this my wife is pregnant with our first child, due in about three weeks. I code professionally, but, by the time that child can type, coding as a valuable skill might have faded from the world.
You already know the villain in this unfolding drama, but James’ #longread weaves beautifully as it describes a future that is all-but inevitable:
In chess, which for decades now has been dominated by A.I., a player’s only hope is pairing up with a bot. Such half-human, half-A.I. teams, known as centaurs, might still be able to beat the best humans and the best A.I. engines working alone. Programming has not yet gone the way of chess. But the centaurs have arrived. GPT-4 on its own is, for the moment, a worse programmer than I am. Ben is much worse. But Ben plus GPT-4 is a dangerous thing.
But where does that leave James’ (and all of our) children? What do we teach them in the wake of change?
So maybe the thing to teach isn’t a skill but a spirit. I sometimes think of what I might have been doing had I been born in a different time… was reading an oral history of neural networks recently, and it struck me how many of the people interviewed—people born in and around the nineteen-thirties—had played with radios when they were little. Maybe the next cohort will spend their late nights in the guts of the A.I.s their parents once regarded as black boxes. I shouldn’t worry that the era of coding is winding down. Hacking is forever.
🏎️ Four kinds of optimisation
Laurence Tratt:
Premature optimisation might be the root of all evil, but overdue optimisation is the root of all frustration. No matter how fast hardware becomes, we find it easy to write programs which run too slow. Often this is not immediately apparent. Users can go for years without considering a program’s performance to be an issue before it suddenly becomes so — often in the space of a single working day.
Spurious replacement of ‘z’ with ‘s’ aside, Laurence knows a lot about optimization. Here he shares his four main ways of going about it:
- Use a better algorithm
- Use a better data-structure
- Use a lower-level system
- Accept a less precise solution
In the rest of this post, he goes through each of these and gives suggestions for the trade-offs involved.
🎥 Clip of the week
It’s not every day that your silly opinion about the aesthetics of typographic characters gets transformed on the spot into a catchy tune by a talented artist. (Please don’t tell Mat I called him that!)
Do you agree with me on this one? Polls are still open! Vote on 𝑋, on 🐘
⚖️ (Unpopular?) opinion pieces
- Ouch: Baldur Bjarnason on the perception that web devs are remarkably untalented and careless
- Pushy: Alex Kladov says we should push
ifs up andfors down in our code - Yagni: Zak Knill declares that you don’t need CRDTs for collaborative experiences
📖 See the history of a method with git log -L
Caleb Hearth:
Git can “trace the evolution” of a specific method when passed -L using the
:variant. Let’s take a look at the history of this blog’s posts’publishedscope, which is used in most places that articles are listed out. You can see that git is able to identify the boundaries of the method even as the length changes and it prints out the full method with diff from each commit in the log, which is filtered to changes to that method.
Handy!
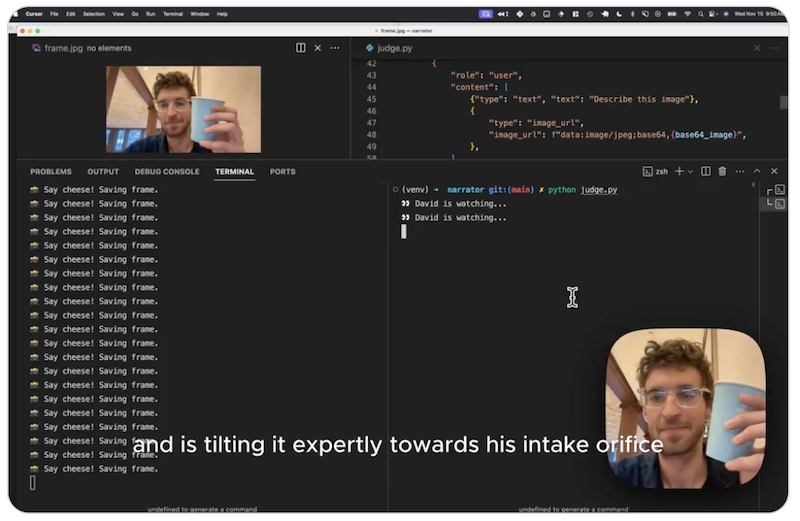
🗣️ David Attenborough narrates your life
More GPT-4 Vision tomfoolery… this time developer Charlie Holtz wired it up to an ElevenLabs (generative voice AI) Python script “so you can star in your own Planet Earth.” See/hear it for yourself as this remarkable specimen of Homo Sapiens in its natural environment engages in the critical ritual of hydration.
📚 1349 TILs and counting…
Josh Branchaud has been collecting small “Today I Learned” moments for a looooooong time now (since 2015):
A collection of concise write-ups on small things I learn day to day across a variety of languages and technologies. These are things that don’t really warrant a full blog post. These are things I’ve picked up by Learning In Public™ and pairing with smart people at Hashrocket.
The result of his dedicating TIL logging… a cornucopia of wisdom nuggets across dozens of tech categories. More like this!
🎧 ICYMI: Recent good pods from us
💚 All the places Swift will go – This week we’re talking about Swift with Ben Cohen, the Swift Team Manager at Apple. Ben takes us into the world of Swift, from Apple Native apps on iOS and macOS, to the Swift Server Workgroup for developing and deploying server side applications, to the Swift extension for VS Code, Swift as a safe C/C++ successor language, Swift on Linux and Windows & what The Browser Company is doing to bring Arc to Windows.
💬 It dependencies – I go one-on-one with our old friend Justin Searls! We talk build vs buy decisions, dependency selection & how Justin has implemented POSSE (Post On Site Syndicate Elsewhere) in response to the stratification of social networks.
🪩 Building something new – Amal & Nick are joined by Saron Yitbarek (developer, podcaster, community leader & serial entrepreneur) to catch up and discuss her latest project: Not A Designer
⏰ Event-driven systems & architecture – Event-driven systems may not be the go-to solution for everyone because of the challenges they can add. While the system reacting to events published in other parts of the system seem elegant, some of the complexities they bring can be challenging. However, they do offer durability, autonomy & flexibility. In this episode, we’ll define event-driven architecture, discuss the problems it solves, challenges it poses & potential solutions.
🤖 AI trailblazers putting people first – According to Solana Larsen: “Too often, it feels like we have lost control of the internet to the interests of Big Tech, Big Data — and now Big AI.” In the latest season of Mozilla’s IRL podcast (edited by Solana), a number of stories are featured to highlight the trailblazers who are reclaiming power over AI to put people first. We discuss some of those stories along with the issues that they surface.
That’s the news for now, but stay tuned because on Wednesday we’re sitting down with Emil Sjölander from Figma to hear all about how they brought Dev Mode to the designer/developer world.
Have a great week, tell your friends about Changelog News if you dig it, and I’ll talk to you again real soon. 💚
–Jerod