Changelog News
Developer news for humans by humans
Jerod here! 👋
Everybody loves a well-placed emoj, but these AI enhanced emojis by Dogan Ural are really rocking my world this cold, sunny Monday morning. 🫣
Here’s how he did it. Ok, let’s get into the news.
🗯️ Quote of the week
“If buying isn’t owning, piracy isn’t stealing” – Cory Doctorow
🏇 Open source LLMs are catching up
One year after ChatGPT brought a “seismic shift in the entire landscape of AI”, a group of researchers set out to test claims that its open source rivals had achieved parity (or even better) on certain tasks. In the linked paper, they provide an exhaustive overview of this success, surveying all tasks where an open source LLM has claimed to be on par or better than ChatGPT. Their conclusion:
In this survey, we deliver a systematical review on high performing open source LLMs that surpass or catch up with ChatGPT in various task domains, at the one-year anniversary mark after ChatGPT’s release (Section 3). In addition, we provide insights, analysis and potential issues of open-source LLMs (Section 4). We believe that this survey sheds lights on promising directions of open-source LLMs and will serve to inspire further research and development in the field of open-source LLMs, helping to close the gap with their paying counterparts.
It’s becoming increasingly clear to me that the data models powering future AI rollouts will be commoditized & democratized thanks to the competitive nature and hard work of both academia and industry. What a relief!
🛬 JSONB support has landed in SQLite
Richard Hipp and his team have rewritten SQLite’s text-based JSON functions using a binary representation (much like Postgres did years ago) that, depending on usage patterns, could be several times faster than the original. The technical explainer:
Historically, SQLite used an internal binary representation of JSON that involved lots of pointers. This fits will into C programs, but it is difficult to serialize. The JSONB rewrite changes the internal-use binary representation of JSON into a contiguous byte array that can read or written as an SQL BLOB. This allows the internal-use representation of JSON to potentially be saved to the database, in place of JSON text, eliminating the overhead of steps 1 and 3.
All legacy functionality is preserved. The JSON functions that previously only accepted JSON text now accept JSONB binary for the same parameter. This looks like a huge step forward for everyone’s favorite (and the most widely deployed in the world) SQL engine!
🐀 A Rust crate for cooking up Terminal User Interfaces
Ratatui (best name ever?) is a lightweight library that provides a set of widgets and utilities to build complex Rust TUIs.
Ratatui is based on the principle of immediate rendering with intermediate buffers. This means that for each frame, your app must render all widgets that are supposed to be part of the UI. This is in contrast to the retained mode style of rendering where widgets are updated and then automatically redrawn on the next frame. See the Rendering section of the Ratatui Website for more info.
It was forked from tui-rs in 2023 in order to continue its development.
🔐 Secure your software supply chain from the CLI
Thanks to Socket for sponsoring Changelog News 💰
If you had a list of commands your engineering team uses daily, npm would likely be near the top.
Shouldn’t that crucial command be secure?! Now it can be.
Socket’s safe npm CLI tool transparently wraps the npm command and protects developers from malware, typosquats, install scripts, protestware, telemetry & more.
I was blown away by the team & tech behind this tool when we first heard about it on JS Party. If you haven’t given Socket’s safe npm a good look, you owe it to yourself to check it out.
🔬 Case study: viable techniques for vanilla web dev
Morris Brodersen built a highly interactive, complex application (A TeuxDeux clone) with vanilla HTML/CSS/JS as a case study attempting to find and stretch the limitations of vanilla web development—without inventing a custom framework.
There’s no custom framework invented here. Instead, the case study was designed to discover minimum viable patterns that are truly vanilla. The result is maintainable, albeit verbose and with considerable duplication.
If anything, the case study validates the value of build steps and frameworks, but also demonstrates that standard web technologies can be used effectively and there are only a few critical areas where a vanilla approach is clearly inferior.
The code is all open source, but Morris’ writeup (and conclusion) is so thorough that you might be satisfied just by reading it alone.
🦎 Headscale helps you run a self-hosted Tailnet
If you love what Tailscale has to offer, but prefer the maximum privacy and autonomy that only comes by self-hosting, check out this project by Kristoffer Dalby (who works at Tailscale, btw):
Everything in Tailscale is Open Source, except the GUI clients for proprietary OS (Windows and macOS/iOS), and the control server.
The control server works as an exchange point of Wireguard public keys for the nodes in the Tailscale network. It assigns the IP addresses of the clients, creates the boundaries between each user, enables sharing machines between users, and exposes the advertised routes of your nodes.
Headscale is Kristoffer’s implementation of a self-hosted, open source alternative to the Tailscale control server.
Headscale’s goal is to provide self-hosters and hobbyists with an open-source server they can use for their projects and labs. It implements a narrow scope, a single Tailnet, suitable for a personal use, or a small open-source organisation.
🎧 ICYMI: Recent good pods from us
💚 Hare aims to be a 100 year language – This week on The Changelog we’re joined by Drew DeVault, talking about the Hare programming language. We discuss Hare (of course), why he’s so passionate about all things open source, the state of the language, fostering a culture that values stability, and oddly enough — what it takes to make a peanut butter and jelly sandwich.
🤔 HATEOAS corpus – I’m back with another “It Depends” episode! This time I’m joined by Kris Brandow from Go Time and we’re talking all things API design. What makes a good API? Is GraphQL a solid choice? Why do we do REST wrong? And WTF does HATEOAS mean, anyway?
🪩 From WebGL to WebGPU – Gregg Tavares (author of WebGL/WebGPU Fundamentals) joins Amal & myself to give us a tour of these low-level technologies that are pushing the web forward into the world of video games, machine learning & other exciting rich applications.
🤖 Suspicion machines ⚙️ – Daniel delves deeper than the usual buzz surrounding AI’s perils, focusing instead on the tangible problems emerging from the use of machine learning algorithms across Europe. Join us as Justin-Casimir Braun and Gabriel Geiger share insights from their thorough investigation, which involved gaining access to one of these models and meticulously analyzing its behavior.
🎞️ Clip of the week
Justin Searls and yours truly discussing our complicated relationships with code dependencies
🥊 Ars pits the new Gemini-powered Bard against ChatGPT
Open source LLMs aren’t the only ones playing catchup to ChatGPT. Last week, Google announced Gemini (with a shady, fraudulent demo video, btw) to much acclaim. Journalists at Ars Technica sprang into action, running both models through seven categories of tests to determine the proprietary champion. The details are worth exploring, but here’s their conclusion for my fellow TLDR folks:
When comparing the old Google Bard to the new, Gemini-powered version, there has been clear progress in the quality of Google’s AI-generated output. In our math, summarization, factual retrieval, and creative writing prompts, Google’s system has shown marked improvement in the eight months since we last tested it.
Overall, though, ChatGPT is still the winner in our non-scientific tests; OpenAI’s system edged out Bard on three prompts, while Bard was only the clear winner in one.
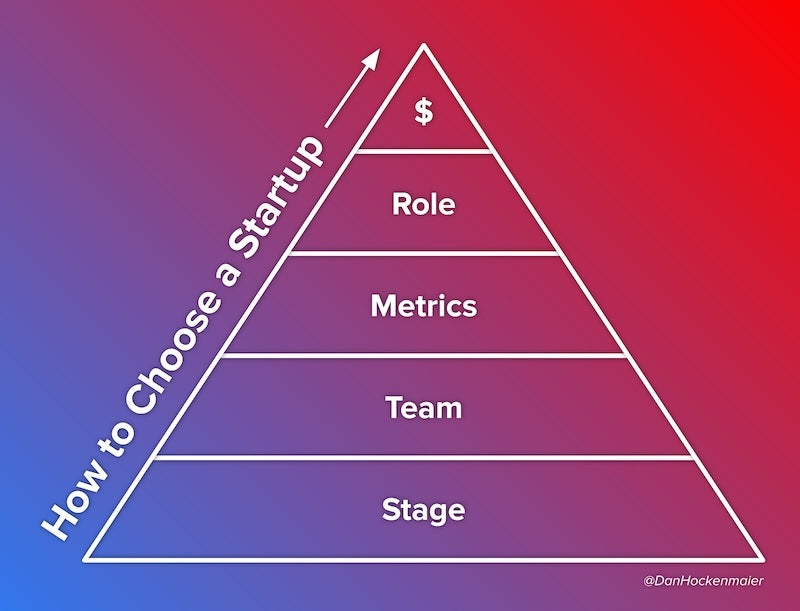
🤞 How to Choose a Startup
Dan Hockenmaier proposes a “hierarchy of needs” when picking a startup to join. Start at the bottom, and only move up when a condition is met.
💨 Apple, Google & Comcast’s plans for L4S could fix internet lag
The Verge has a nice writeup of some new, low-level networking tech that I’d never even heard of: L4S
L4S stands for Low Latency, Low Loss, Scalable Throughput, and its goal is to make sure your packets spend as little time needlessly waiting in line as possible by reducing the need for queuing. To do this, it works on making the latency feedback loop shorter; when congestion starts happening, L4S means your devices find out about it almost immediately and can start doing something to fix the problem. Usually, that means backing off slightly on how much data they’re sending.
Only ~20 cable modems and several ISPs that support it today, but apparently Apple shined a light on L4S at WWDC ‘23 last June, so it has more interest than ever before. Hey, Apple, how about shining your big ole’ spotlight on IPV6 one of these days? I hear it’s rolling out slower than a 300 baud modem…
🕸️ Web dev roundup
HTML, The Programming Language – Sick of arguing whether or not HTML is a programming language? Argue no more, because our friends at Big Sky Software have officially built a practical, turing-complete, stack-based programming language based on HTML.
You don’t need JavaScript for that – Kilian Valkhof doesn’t hate JavaScript. In fact, he writes loads of it every day. But he also loves “the rule of least power” and applies it in this excellent post to display many occasions where you can get away without it.
Three Decades of HTML – Eric Meyer reflects on the 30th anniversary of the first time he wrote an HTML document. Back in 1993, he took a Usenet posting of the “Incomplete Mystery Science Theater 3000 Episode Guide” and marked it up.
StyleX is the styling system for ambitious user interfaces – Meta has published their CSS-in-JS solution behind facebook.com, threads.net & whatsapp.com.
CSS Hooks – Hooks bring advanced CSS capabilities to native inline styles, with extremely minimal runtime, no build steps & a tiny CSS footprint. Designed for [React|Solid|Preact].
Rethinking Serverless with FLAME – The Fly team has invented a new acronym in their attempt to provide auto-scaled apps with serverless runtimes. Fleeting Lambda Application for Modular Execution.
That’s the news for now, but we have some awesome podcasts coming up this week: our final All Things Open anthology ships out on Wednesday and we’re playing #define again with the same wacky cast of characters (plus one) on Friday!
Have a great week, tell your friends about Changelog News if you dig it, and I’ll talk to you again real soon. 💚
–Jerod