Changelog News
Developer news worth your attention
Jerod here! 👋
Looks like the cat is officially out of the bag: our “Ship It!” podcast is returning Real Soon with hosts Justin Garrison & Autumn Nash! The new tagline: A podcast about everything that happens after git push
Ok, let’s get into the news. (Audio Edition)
🙏 “A Plea for Lean Software”
Today’s titular story comes by way of Niklaus Wirth, the creator of Pascal who passed away on New Year’s Day (6ish weeks before his 90th birthday). Perhaps you recall Wirth’s Law from our most recent #define game?
“The hope is that the progress in hardware will cure all software ills. However, a critical observer may observe that software manages to outgrow hardware in size and sluggishness.”
He wrote that in his linked 1995 article, in which he also lays out causes of “fat software” (too many features, not enough time), the price of simplicity & NINE lessons learned from the successful Oberon system he and a colleague designed between 1986 & 1989. It’s amazing how absolutely relevant this paper is, almost 30 years later. Its message, in a nutshell:
Software’s girth has surpassed its functionality, largely because hardware advances make this possible. The way to streamline software lies in disciplined methodologies and a return to the essentials.
💽 PocketBase puts your entire backend in 1 file
A backend written in Go (with JS and Dart SDKs) consisting of an embedded (SQLite) database with realtime subscriptions, built-in file and user management, an admin dashboard UI & a simple RESTful API.
You can download it and use it as a standalone app or as a library that your code uses/extends to create your own custom portable backend.
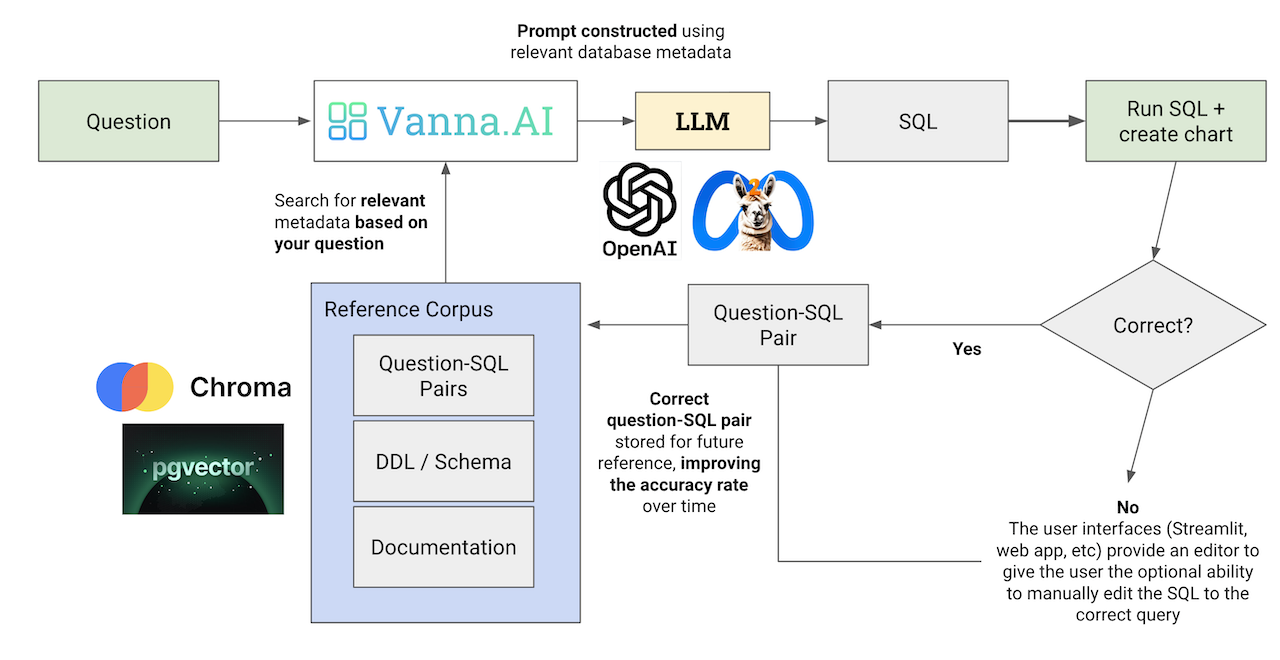
🏭 A Python RAG framework for text-to-SQL generation
Vanna lets you chat with any relational database by accurately generating SQL queries trained via RAG with any LLM you want. Load your data definitions, documentation & any raw SQL queries you have laying around in to Vanna and you’re off to the races.
Vanna boasts high accuracy on complex datasets, excellent security / privacy (your db contents are never sent to the LLM or vector db), the ability to self-learn (by choosing to “auto-train” on successful queries) & a choose-your-own-frontend approach.
📆 Debugging your Next.js app with Sentry (2024-01-17)
Thanks to Sentry for sponsoring Changelog News 💰
Join Sarah Guthals and learn how to get started using Sentry for your Next.js apps! The FREE session covers:
- Connecting your source code to view un-minified stack traces
- Adding event context with custom tags
- Setting up effective issue assignment and alerting
- Connecting frontend and backend errors
- Viewing video-like playbacks with Session Replay
The best part: get your questions answered during the session! Sign up here
💭 Think more about what to focus on
Henrik Karlsson writes about life as a multi-armed bandit and how we need to oscillate between exploring and exploiting it. When you’re in exploiting mode, focus is key:
As a rule of thumb, you can only do 1 or 2 things well. Some people are exceptional: they can do 3. I’m not exceptional.
I learned this, as many do, when I had my first child. I had been a bit nervous about becoming a father. Having failed to achieve what I had expected I would, I thought strapping a child to my chest meant setting myself up for permanent failure. It did not. When Maud ate about half my time, I had to force myself to make priorities: I would care for her, I would write, and I would say no to everything else.
Narrowing my life like this, at least doubled how much I could achieve. When I had more time, I had spread myself too thin to get stuff done.
Lots to ponder in this one.
🏡 How I built a fully offline smart home
Calvin Wankhede:
As someone who grew up with a dial-up internet connection, I get anxious at the thought of any always-online product or service. My smart home is no different — I rely on it to automatically cool the room when I return home, light up my closet when I open the door, and match the color temperature of my lights to the sun’s position. Why should any of that require an internet connection? That train of thought is exactly what led me to build a fully offline smart home that doesn’t hinge on any third-party servers whatsoever. And here’s how you can do it, too.
He then proceeds to take you step-by-step of building a fully offline smart home and wraps up with his analysis of whether it’s worth all the effort. Would you want us to pod about this? Let us know…
🎞️ Clip of the week
All of Drew DeVault’s open source work flows through email (via git send-email), which he FAR prefers to GitHub & GitLab’s pull & merge request flows. We asked him all about it on this Changelog interview.
🎧 ICYMI: Recent good pods from us
🤫 Amazon’s silent sacking – Justin Garrison joins us to talk about Amazon’s silent sacking, from his perspective. We discuss how the cloud and Kubernetes have transformed the way software is developed and deployed, the impact silent layoffs have on employees and their careers, speaking out about workplace issues (the right way), how changes in organizational structure can lead to gaps in expertise and responsibility which can lead to potential outages and slower response times.
💚 Kaizen! Should we build a CDN? – It’s our 13th Kaizen episode! We’re back from KubeCon, we’re making goals for the year, we’re migrating to Neon & we’re weighing the pros/cons of building our own custom CDN.
🪩 htmx: a new old way to build the web – Carson Gross (creator of htmx) & Alex Russell (Mr. Web Platform 3000) join Amal for an EPIC discussion on web architectures, the evolution of rendering patterns & the advantages of hypermedia and htmx. We dive deep on why modern web app best practices are falling short & explore how htmx gives devs an HTML-first approach to use tech that’s over 20 years old.
Early Review: “Unsurprisingly, this was a great episode!”(src)
🤖 AI predictions for 2024 – We scoured the internet to find all the AI related predictions for 2024 (at least from people that might know what they are talking about), and, in this episode, we talk about some of the common themes. We also take a moment to look back at 2023 commenting with some distance on a crazy AI year.
🕸️ A ‘future of the web’ roundup
I might write more about this soon, but I’ve been thinking a lot about the future of the web in light of generative AI, the stratification of social networking & the persistent utility of RSS. On the topic, here’s some recommended writings that all hover around (or directly hit) such themes:
- Where have all the websites gone? by Jason Velazquez
- It’s Humans All the Way Down by Jim Nielsen
- I miss human curation by Cassidy Williams
- The Internet Is Full of AI Dogshit by Gita Jackson
- The Web Renaissance Takes Off by Anil Dash
That’s the news for now, but we have some great episodes coming up this week:
- Practical AI: Advent of Generative AI panel discussion
- JS Party: Frontend Feud battle! CSS Podcast vs CompressedFM
- Go Time: Matthew Boyle talking Kafka
- Changelog Interviews: Allan Jude on FreeBSD
- Changelog & Friends: Techno Tim on the state of the home lab
Have a great week, tell your friends about Changelog News if you dig it, and I’ll talk to you again real soon. 💚
–Jerod