Changelog News
Developer news worth your attention
Jerod here! 👋
On Saturday, I shipped our first ever Changelog++ exclusive episode. The public mp3 is a 6-minute “teaser trailer” for the 52-minute Changelog++ full version. Is this kind of thing interesting? Does it compel you to sign up (or stay signed up)? Or is it lame and gatekeepy? I’d love to hear your thoughts on it. Always experimenting! 🔬
Ok, let’s get into the news. (Audio Edition)
🤙 Quick bits to whet your appetite
- After four months of work, OpenTofu went GA (via Brendon Smith)
- Flipboard has started its 3-phase process of joining the Fediverse
- Mozilla now maintains a dashboard to tracks Platform Tilt against Firefox
- The Sourcehut folks think we should use plaintext email
- Completely free and open source: The Concise TypeScript book
- The Apache Answer (Q&A platform) team is looking for contributors
🖥️ GitHub Actions as a time-sharing supercomputer
Alex Ellis:
The time-sharing computers of the 1970s meant operators could submit a job and get the results at some point in the future. Under the guise of “serverless”, everything old is new again.
Back in those days, users would submit tasks or batch jobs to large computers and collect the results when the jobs where done. Alex’s new project, actions-batch, is bring that workflow back thanks to GitHub Actions. How it works:
- You write a bash script and pass it in as an argument
- A new repo is created with a random name in the specified organisation
- A workflow file is written to the repo along with the shell script, the workflow’s only job is to run the shell script and exit
- The workflow is triggered and you can check the results
Check the project’s README for example scripts that generate ASCII art, use a Llama model from HuggingFace & more.
📑 DevDocs is a one-stop shop for API docs
DevDocs combines multiple API documentations in a fast, organized, and searchable interface.
This installable web app works offline, has keyboard shortcuts for quick navigation, supports fuzzy matching & is 100% free and open source. I’ve been using it non-stop since I found it last week. It’s so nice to have a unified interface for disparate languages/ecosystems right there in a browser tab waiting for you.
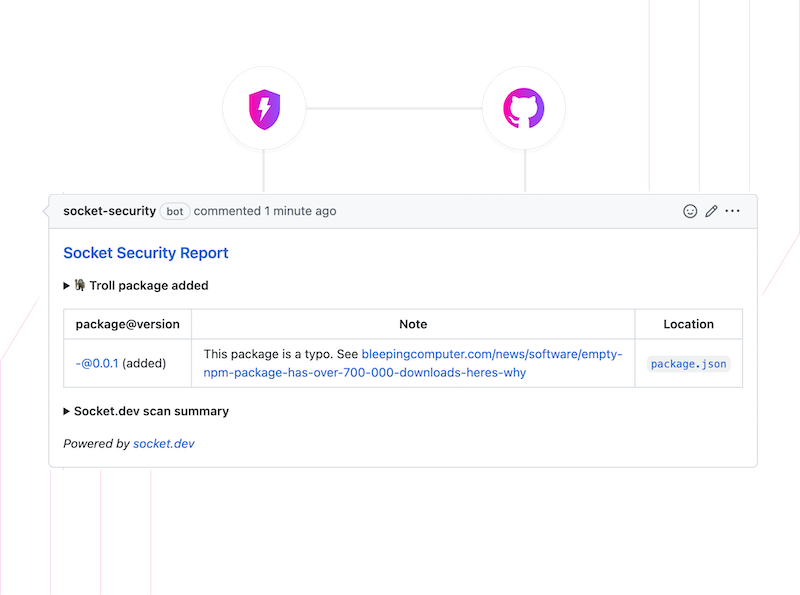
🔒 Secure your software supply chain in GitHub PRs
Thanks to Socket Security for sponsoring Changelog News 💰
Socket for GitHub protects your apps from those dreaded supply chain attacks right where you live: Whenever a new dependency is added in a pull request, Socket analyzes the package’s behavior and security risk.
The best part: Socket is quick and easy to install! Just install the official GitHub app from the marketplace, choose the repos you want it to protect & Socket will automatically analyze your project and keep them secure. Too easy! But don’t take our word for it… Check it out for yourself.
🐢 Bun gets its own shell
Bun creator Jarred Sumner reiterates just how popular JavaScript is and then explains why existing shells don’t work in JavaScript.
macOS (zsh), Linux (bash), and Windows (cmd) all have slightly different shells with different syntaxes and different commands. The commands available on each platform are different, and even the same command can have different flags and behaviors.
Because of this, the community relies on npm packages (rimraff, cross-env, which) to polyfill missing commands. To help JS devs write shells scripts with less ceremony and more speed, the Bun team decided to build a shell right into the runtime:
The Bun Shell is a new experimental embedded language and interpreter in Bun that allows you to run cross-platform shell scripts in JavaScript & TypeScript.
It works on Windows, macOS, and Linux. We’ve implemented many common commands and features like globbing, environment variables, redirection, piping, and more.
The code samples all look pretty sweet, but the one thing Bun Shell has going against it: potential vendor lock-in…
👟 Shoelace – a forward-thinking library of web components
Web components have been discussed a lot recently as browser support creeps up and web developers look for non-framework-specific ways of creating their components:
Unfortunately, framework-specific components fail us in a number of ways:
- You can only use them in the framework they’re designed for 🔒
- Their lifespan is limited to that of the framework’s ⏳
- New frameworks/versions can lead to breaking changes, requiring substantial effort to update components 😭
Web components solve these problems and Shoelace is a library to help you use web components directly.
Shoelace provides a collection of professionally designed, highly customizable UI components built on a framework agnostic technology. Why spend hundreds of hours (or more) building a design system from scratch? Why make a component library that only works with one framework?
😮💨 Monitoring indoor air quality with Prometheus, Grafana and a CO2 sensor
Homelabbers, unite around this awesome guide by Martin Heinz!
Low indoor air quality - or high CO2 - negatively impacts cognitive performance, causes headaches, drowsiness and more. It’s easy to fix though, just use a CO2 sensor and open a window from time-to-time.
But why stop there, when you can set up complete air quality monitoring solution using CO2 sensor, Prometheus, Grafana dashboards and alerts?
His closing thought is yet another demonstration that the hacker spirit is alive and well 🙌
Could you just use the phone app that comes with sensor? Sure. Is this setup over-engineered? Probably. Is it unnecessary? Most definitely; but it works, and it’s fun to tinker with hardware.
It also gives you full control of the data; transforms it into standardized format in case you want to play with it further, and you don’t have to rely on closed-source smartphone app.
💔 Corporations Are Not To Be Loved
Brent Simmons writes about Apple, a corporation he has been a patron of for 43 years:
Just like the sixth finger in an AI-rendered hand, Apple’s policies for Distributing apps in the U.S. that provide an external purchase link are startlingly graceless and a jarring, but not surprising, reminder that Apple is not a real person and not worthy of your love.
😱 GPT in 500 lines of SQL
Any post that starts with “today we will implement a large language model in SQL” has exactly enough hutzpah to get my attention. If you want to feel inadequate in your ability to query databases, at least scroll down to the Feedforward section and expand the SQL to accomplish that step.
🫠 Disillusioned with Deno
Baldur Bjarnason has been using Deno for personal project for a couple years and writes about his experience. He says there’s a lot to like, but ultimately the project’s business model works against it:
We’ve seen this strategy before. It’s basically Cloudflare’s, give or take a few details. Most of the differences in execution are because Cloudflare started on the opposite end of this particular chain of sausages: cloud hosting first, then the open source runtime, not the other way around as Deno did.
I find Deno’s tooling to be better, and their runtime much, much easier to use, but the overall strategy for the two companies is the same.
Bun has the same playbook, with their only innovation being that, since they began later, they understood the need for node and npm compatibility from the very beginning.
I don’t think this approach is going to work out that well for any of them.
🎧 ICYMI: Recent good pods from us
🎙️ Let’s talk FreeBSD (finally) – This week we’re joined by FreeBSD & OpenZFS developer, Allan Jude, to learn all about FreeBSD. Allan gives us a brief history of BSD, tells us why it’s his operating system of choice, compares it to Linux, explains the various BSDs out there & answers every curious question we have about this powerful (yet underrepresented) Unix-based operating system.
Early Review: “Loved this podcast @allanjude” (src)
💚 The state of homelab tech (2024) – Techno Tim is back with Adam to discuss the state of homelab in 2024 and the trends happening within homelab tech. They discuss homelab environments providing a safe place for experimentation and learning, network improvement as a gateway to homelab, trends in network connection speeds, to Unifi or not, storage trends, ZFS configurations, TrueNAS, cameras, home automation, connectivity, routers, pfSense, and more.
⏰ All about Kafka – Matt Boyle joins Kris & Jon to discuss Kafka. During their discussion they cover topics like what problems Kafka helps solve, when a company should start considering Kafka, how throwing tech like Kafka at a problem won’t fix everything if there are underlying issues, complexities of using Kafka, managing payload schemas & more.
🪩 Frontend Feud: CSS Podcast vs CompressedFM – Una & Adam from The CSS Podcast defend their Frontend Feud title against challengers James & Brad from CompressedFM. Let’s get it on!
Early Review: A day with a new Frontend Feud episode is a good day” (src)
🤖 Advent of GenAI Hackathon recap – Recently, Intel’s Liftoff program for startups and Prediction Guard hosted the first ever “Advent of GenAI” hackathon. 2,000 people from all around the world participated in Generate AI related challenges over 7 days. In this episode, we discuss the hackathon, some of the creative solutions, the idea behind it, and more.
🔐 A pre-party to a feud – Jerod, Adam Argyle & the CompressedFM crew hang out prior to their Fronted Feud battle! They discuss CSS as a programming language, Apple’s walled garden, how nobody is on the same social media sites anymore, how to choose tech, the community’s sentiment shift on GraphQL & a whole bunch more. (This episode is for Changelog++ ears only.)
Early Review: “Super interesting chat, I enjoyed this 🙌 also kinda felt like I’ve just been listening in on a conversation between friends!” (via slack)
🗯️ Quote of the week
“Increasingly, people seem to misinterpret complexity as sophistication, which is baffling – the incomprehensible should cause suspicion rather than admiration.” – Niklaus Wirth
That’s the news for now, but we have some amazing guests coming on the pods this week:
- Raza Habib on Practical AI
- BoxyHQ team on The Changelog
- Shaundai Person on JS Party
- José Valim on Changelog & Friends
Have a great week, forward Changelog News to a friend who might dig it, and I’ll talk to you again real soon. 💚
–Jerod