Changelog News
Developer news worth a few kinds words
Jerod here! 👋
Crazy times: both Bitcoin and Linux are at all-time highs while Python’s GIL has reached its lowest point ever. The ability to disable it altogether just landed on Python’s main branch.
Ok, let’s get into the news. (Audio Edition)
🎧 Good pods for your week
🎙️ Paul Vixie, internet hall of famer & DNS expert: changelog.fm/581
💚 Robert Ross on bourbon and better software: changelog.com/friends/34
🚀 Chris Swan on scoring your project’s security: shipit.show/94
🪩 Getting a pulse on your Core Web Vitals 🩺 jsparty.fm/315
🤖 YOLOv9: Computer vision is alive and well: practicalai.fm/259
⏰ How long until I lose my job to AI? gotime.fm/306
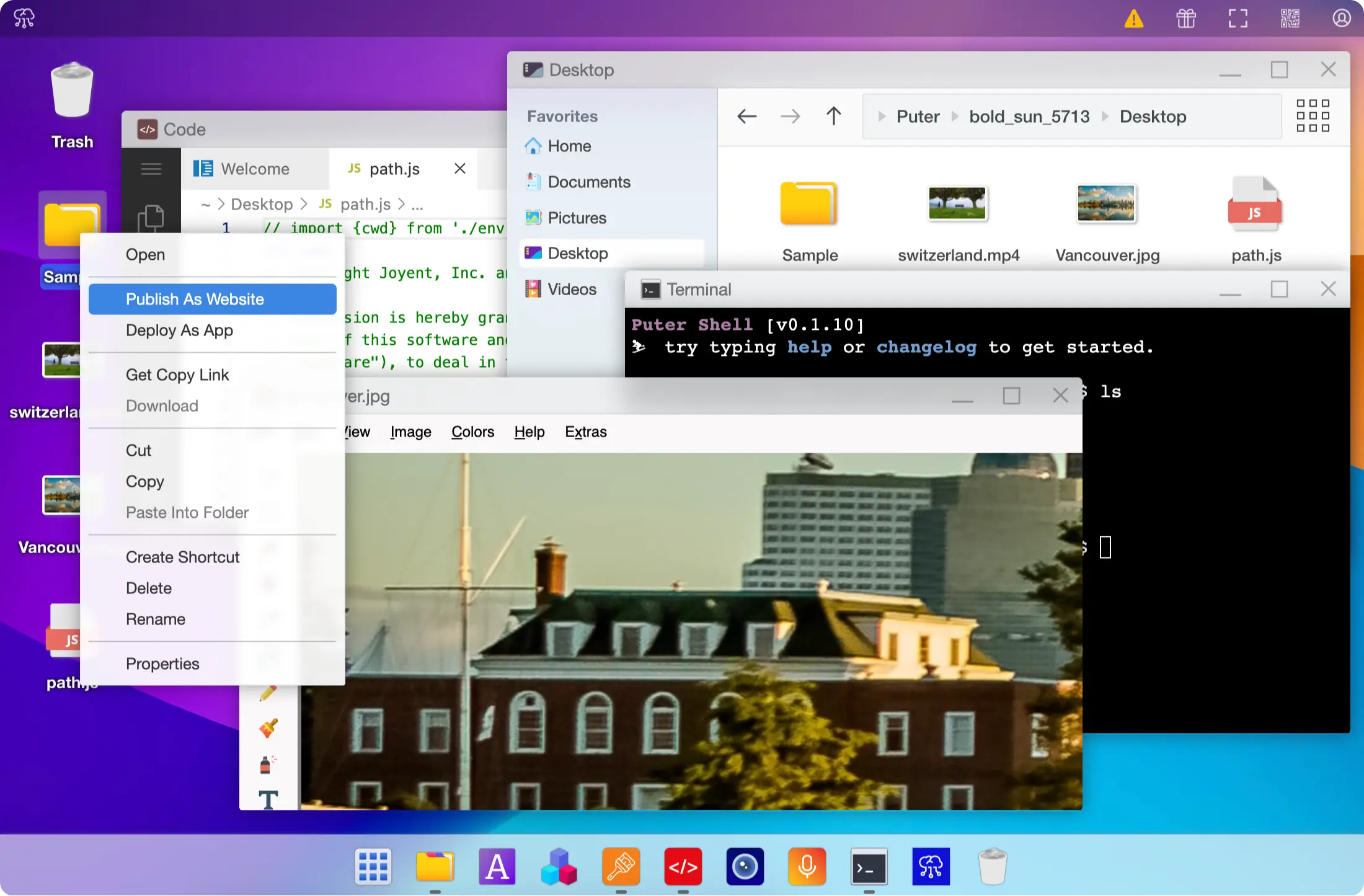
🌐 Puter is the internet OS
Puter is an advanced open-source desktop environment in the browser, designed to be feature-rich, exceptionally fast, and highly extensible. It can be used to build remote desktop environments or serve as an interface for cloud storage services, remote servers, web hosting platforms, and more.
I’ve been around long enough to see a bunch of “desktop OS in a browser window” demos and toys, but this is the first time I’ve been impressed by one long enough to keep the tab open longer than 30 seconds. From the URL structure, to the cloud storage integration, to the developer portal… Puter strikes me as an actually viable internet-based operating system with potentially real-world use cases. And that’s saying a lot!
Oh, and it’s almost entirely built with vanilla JavaScript and jQuery… so you know the devs haven’t cargo-culted together something they can’t grow & maintain.
For performance reasons, Puter is built with vanilla JavaScript and jQuery. Additionally, we’d like to avoid complex abstractions and to remain in control of the entire stack, as much as possible.
Also partly inspired by some of our favorite projects that are not built with frameworks: VSCode, Photopea, and OnlyOffice.
📃 Optimizing technical docs for LLMs
SEO is looking old & dusty but LLM-O is certainly on the rise. This list of best practices by the kapa.ai team looks like a great place to start thinking about the subject. Their bullet points:
- Embrace Page Structure and Hierarchy
- Segment Documentation by Sub-products
- Include Troubleshooting FAQs
- Provide Self-contained Example Code Snippets
- Build a Community Forum
Each of these subjects is treated in detail along with a few more practical tips at the end.
(If you missed our conversation with José Valim about Elixir’s unfortunate (but perhaps short-lived) lack of LLM optimization… don’t miss it this time! Direct link to that chapter)
😬 Neo4j simplifies the complex with graphs
Thanks to Neo4j for sponsoring Changelog News 💰
Is your code getting dragged down by JOINs and long query times? The problem might be your database… Try simplifying the complex with graphs.
A graph database lets you model data the way it looks in the real world– instead of forcing it into rows and columns.
Stop asking relational databases to do more than they were made for. Graphs work well for use cases with lots of data connections like supply chain, fraud detection, real-time analytics, and genAI.
With Neo4j, you can code in your favorite programming language and against any driver. Plus, it’s easy to integrate into your tech stack.
People are solving some of the world’s biggest problems with graphs…Now it’s your turn.
Visit Neo4j.com/developer to get started!
🏎️ Daytona is an open source Codespaces alternative
We all know the pain of setting up a new development environment, and with the constant job churn in the tech industry, just imagine how much productivity is lost world-wide to the process. The promise of Daytona is big: just execute daytona create and you’ll be up and coding:
Daytona automates the entire process; provisioning the instance, interpreting and applying the configuration, setting up prebuilds, establishing a secure VPN connection, securely connecting your local or a Web IDE, and assigning a fully qualified domain name to the development environment for easy sharing and collaboration.
As a developer, you can immediately start focusing on what matters most—your code.
It can be self-hosted and uses the Dev Containers spec so trying it out should be pretty easy if you’re already set up on Codespaces or CodeSandbox.
🌟 Gleam v1.0 has been released
The Gleam language is, in their own words:
The power of a type system, the expressiveness of functional programming, and the reliability of the highly concurrent, fault tolerant Erlang runtime, with a familiar and modern syntax.
Because it runs on the BEAM, Gleam inherits a rich ecosystem of Erlang & Elixir open source libraries. Because it compiles to JavaScript, Gleam can run in the browser. Because it isn’t a project from Microsoft or Google, Gleam is powered by a community of passionate people. Here’s what v1 means, according to the announcement post:
Version 1 is a statement about Gleam’s stability and readiness to be used in production systems. We believe Gleam is suitable for use in projects that matter, and Gleam will provide a stable and predictable foundation.
🎢 Rolldown is a JavaScript bundler written in Rust
Rolldown is intended to serve as the future bundler used in Vite (frontend tooling from the Vue team). It’s currently in active development and isn’t ready for prime time yet, but they’re building it because Vite currently depends on two bundlers:
- esbuild (blazing fast and feature rich, but its output, especially in terms of chunk splitting limitations, is not ideal for bundling applications.)
- Rollup (mature and battle tested for bundling applications, but is significantly slower than bundlers written in compile-to-native languages.)
If it fulfills its goal, Rolldown will replace these with a singular solution that provides the best of both worlds. It will also be usable outside of Vite, of course, so many projects can benefit from these efforts. Excited about that future?
Rolldown is still in early stage. We have a lot of ground to cover, and we won’t be able to do this without the help from community contributors. We are also actively looking for more team members with long term commitment in improving JavaScript tooling with Rust.
🔍 The Hunt for the Missing Data Type
Hillel Wayne:
I see graphs everywhere and use them to analyze all sorts of systems. At the same time, I dread actually using graphs in my code. There is almost no graph support in any mainstream language. None have it as a built-in type, very few have them in the standard library, and many don’t have a robust third-party library in the ecosystem. Most of the time, I have to roll graphs from scratch. There’s a gap between how often software engineers could use graphs and how little our programming ecosystems support them. Where are all the graph types?
Late last year he set out to answer that question and interviewed 4 experts, all of which said similar things. Then he started writing…
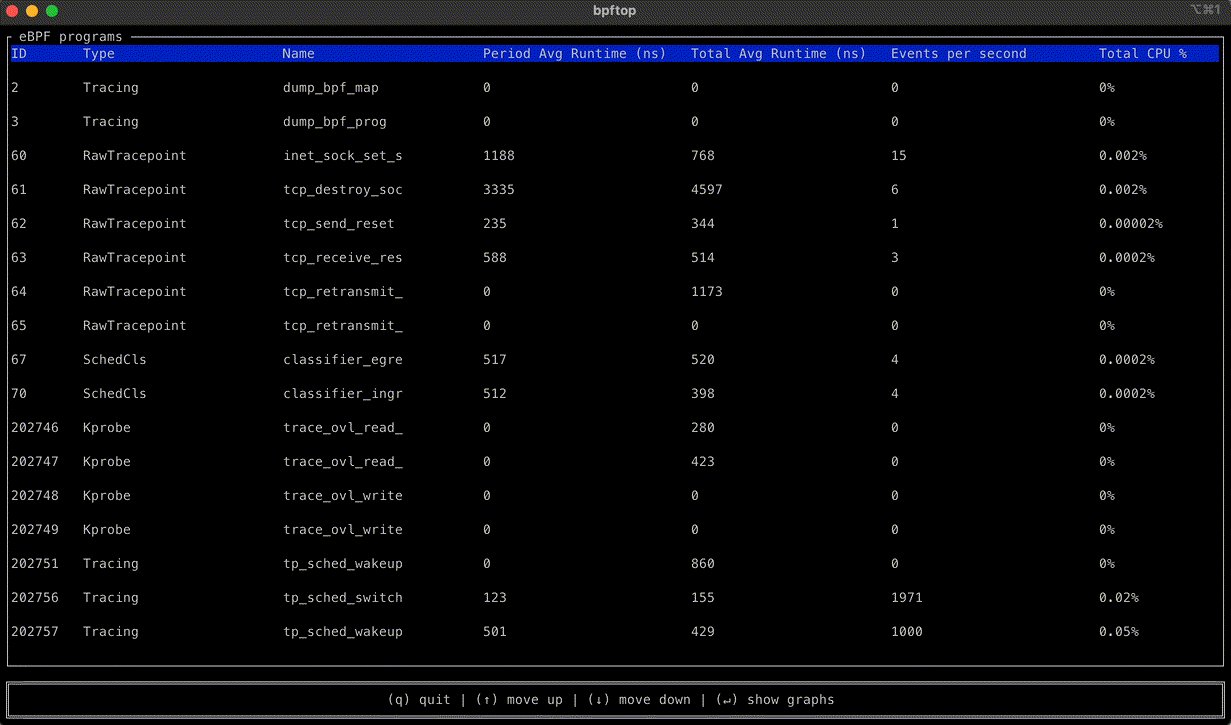
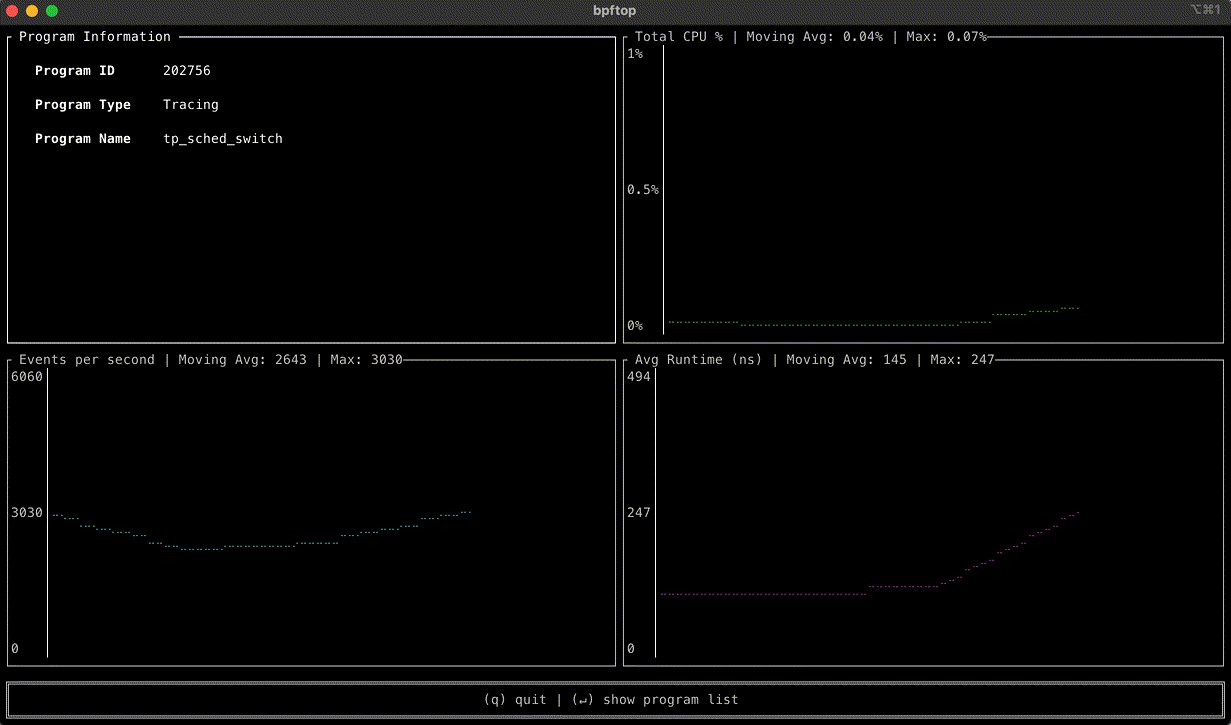
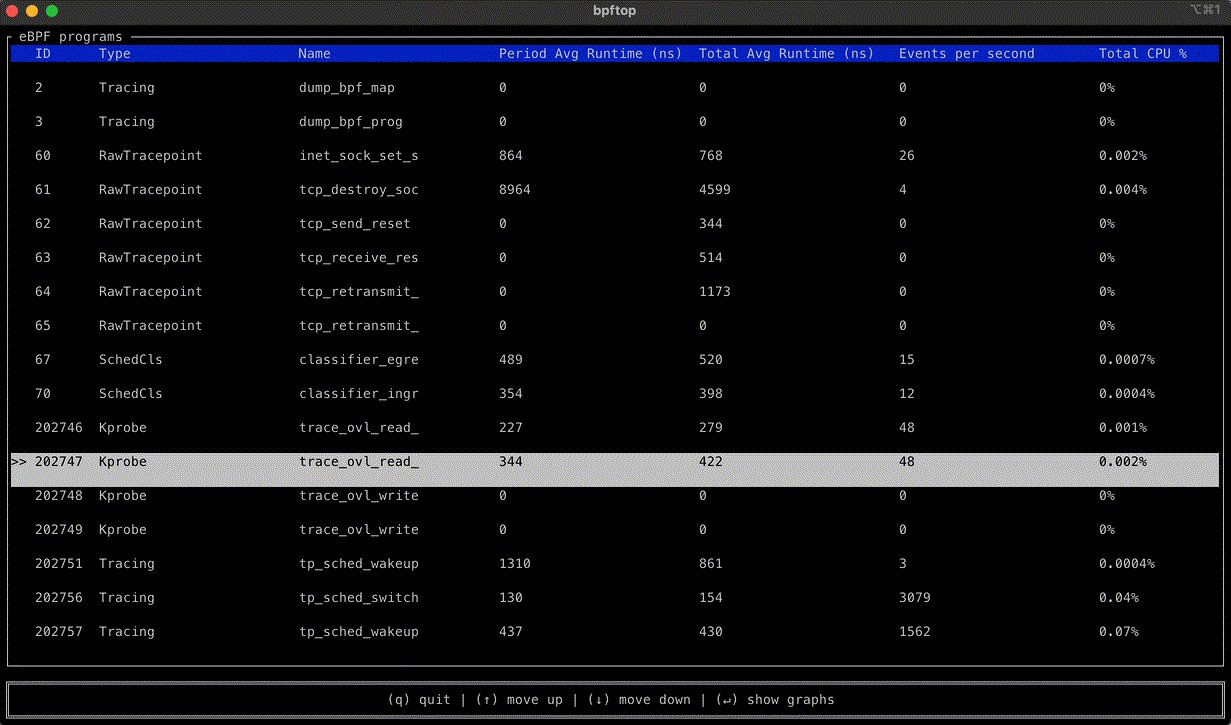
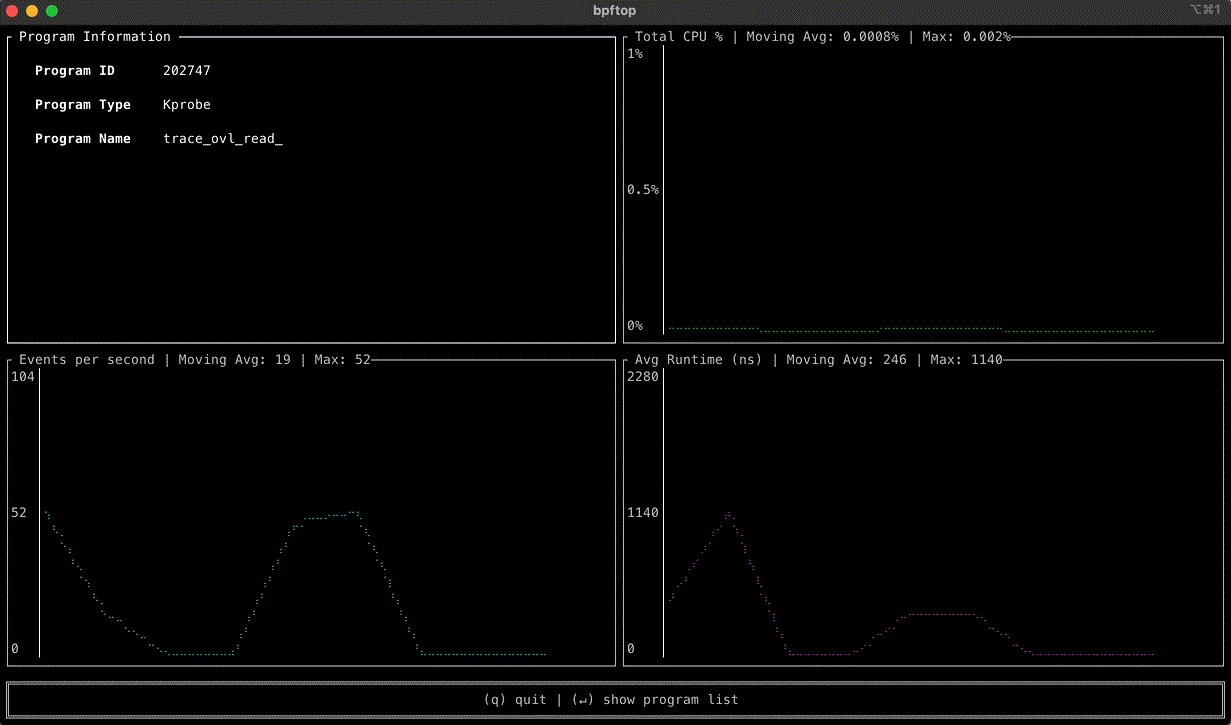
🐝 A dynamic real-time view of running eBPF programs
bpftop displays the average runtime, events per second, and estimated total CPU % for each program. It also provides graphical views of these statistics over time. This tool minimizes overhead by enabling performance statistics only while it is active.
🫥 An awesome list of privacy-respecting tools & services
The aim is to help you escape big tech, and choose software that respects your privacy.
Why? Because privacy is a fundamental human right; without it, we’re just open books in a world where everyone’s watching. Let’s take control back.
This is a community-driven resource headed up by Alicia Sykes. Contributions welcome.
🔗 Quick hits before I let you go
- Ben Hoyt got nerd-sniped by the one billion row challenge
- Timelock Encryption sends secrets into the future
- Paul Butler penned a hater’s guide to Kubernetes
- Radicle is a decentralized alternative to GitHub and GitLab
- Linux market share passes 4% for first time
- Metrics? Logs? Traces? Ivan Burmistrov says all you need is Wide Events
- Joplin is an open source note-taking app with a head of steam
- Modern git commands and features you should be using
- Publishing an Obsidian vault with Hugo
- Leadership is a hell of a drug
That’s the news for now, but it’s time once again for some Changelog++ shout outs!
SHOUT OUT to our newest members: Pontus H, Christian K, Putu W, Eric C, Jan K, Adam S, Jon J, Matthew B, Jordan P, Niklas S, Paul W, David M, Alex B, Steve B, Alex L, Ryan B, Marouane T & James T!
We appreciate you for supporting our work with your hard-earned cash.
(If Changelog++ is new to you, it is our membership program you can join to ditch the ads, get closer to the metal with bonus content, receive a free sticker pack in the mail, directly support our work & get shout outs like the ones above. ☝)
Have a great week, leave us some kinds words right here if you dig it & I’ll talk to you again real soon. 💚
–Jerod