Changelog News
Developer news worth your attention
Jerod here! 👋
Hello to all our new friends who learned about Changelog News on the freeCodeCamp podcast! Sit back, relax & enjoy the Changelog-y goodness.
(For those who missed it, I spent almost 2 hours chatting with my old friend Quincy Larson about too many topics to list here. I’ll link it up at the bottom as this week’s video! 👇)
Ok, let’s get into the news.
🎧 Hot off the Changelog pod press
🎙️ Bryan Cantrill on his journey from Sun to Oxide changelog.fm/592
💚 Shaundai Person joins us at Microsoft Build changelog.com/friends/45
👂🗣️ “Peak Friends… Part of the way through and loving it!”
🪩 KBall & yours truly discuss the latest web dev news jsparty.fm/324
🚀 Jon “gzip enthusiast” Johnson on compression algos shipit.show/105
👂🗣️ “My new favorite Ship It episode ⭐️”
🤖 Daniel & Chris share their first impressions of GPT-4o practicalai.fm/270
🚫 Why you shouldn’t use AI to write your tests
This well-reasoned piece by Swizec feels like a punch in the gut: I thought writing tests for us was the perfect tedium-reducing role of LLMs! He starts by listing out why people write tests:
- To find related changes
- The Beyonce rule (CYA?)
- To avoid talking
- To trick programmers into thinking
- To catch regressions
After a brief survey of all those reasons, he asks: “do you think deriving tests from your implementation is valuable?” The answer he wants you to come to is: NO! Then what instead? Swizec recommends writing higher level tests:
An integration or end-to-end test higher up the stack would be way more useful. When a user clicks this button and enters a phone number, does the search work?
That test won’t need to change until the feature changes. You could swap out the whole implementation underneath and keep the same test. That’s a valuable test.
AI writing tests like that would be fantastic. Don’t worry about code coverage. Focus on feature coverage.
What a relief! We can once again have AI write our tests. Just not the tests we’re probably having it write for us currently. This reminds me of a conclusion I made back in my heavy TDD days:
In my experience writing the right tests was the hard part. Once you figured that out, the design of the implementation was pretty much baked, making it trivial to write the implementation code. So maybe we’re thinking about this all wrong… maybe we should write the tests and have the AI write the implementation! Someone try that and report back. 😜
🗂️ A self-organizing file system with Llama 3
I feel like we’re starting to understand what LLMs are good at: expanding text, contracting text, organizing text, etc. With that in mind, I imagine Llama does quite well at the otherwise mundane job of organizing the files on your system:
LlamaFS is a self-organizing file manager. It automatically renames and organizes your files based on their contents and well-known conventions (e.g., time). It supports many kinds of file, and even images (through Moondream) and audio (through Whisper).
Point it at your ~/Downloads folder and see what happens?
⛓️💥 The internet is full of broken links
A recent Pew Research analysis confirmed what many of us very online people already know: “some 38% of links from 2013 led nowhere as of October 2023.” So that’s news, but probably not new. Here’s something else from the linked article that was new to me: the “dead internet theory” which:
…posits that the web has been colonized by bots that are pumping out the majority of content that we encounter online. Indeed, some commentators now argue that we’ve moved into the “zombie internet” era, where once-human-operated entities are now automated content farms publishing AI-generated images…
Time to link up a page which hasn’t changed since ’98: Cool URIs don’t change.
👀 Monitor your homelab with Cronitor
Thanks to Cronitor for sponsoring Changelog News 💰
You’ve probably heard my co-host Adam raving about how he uses Cronitor in his homelab. It turns out, he’s such a fan of the service that he went and got them as a sponsor! 😆
Here’s what Adam loves most about Cronitor:
- There’s an easy CLI for Linux
- It captures the status, metrics & output from every job
- You can name & organize each cron job
- It works with every kind of background job
- It makes monitoring Cron jobs “too easy” (his words)
Monitor your homelab (or your side projects / work stuff) at cronitor.io/homelab
For $10/month you can monitor 30 cron jobs and website monitors, retain a year’s worth of data & more. Or use Cronitor for free with their Hacker plan and get 5 monitors.
📚 An interactive study of queueing strategies
A spectacularly executed explainer on queueing strategies, by Sam Rose for Encore:
In this post, we’re going to explore queueing in the context of HTTP requests. We’ll start simple and gradually introduce more complex queues. When you’re finished with this post, you will know:
- Why queues are useful
- 3 different types of queue.
- How these 3 queues compare to each other.
- 1 extra queueing strategy you can apply to any type of queue to make sure you don’t drop priority requests.
This is a must-read must-experience. The interactive bits are expertly-crafted to get the point across while also invoking fun by enticing you to overload the queue being described. Bravo!
🙈 Clear, readable code is probably the hardest to write
Filed under: we all know this but we ignore it 99% of the time anyway
Leonardo Creed took the ol’ axiom and put it to the test by taking a real-world pile of functioning spaghetti code and split it into 30+ diffs that he described as “A beautiful landing of the data enrichment module, with easy to read, clear code.”
The end result?
While I was proud of it, there was suddenly a problem when I talked to my manager about it.
“While I understand how complex this was, when it comes to performance reviews, this code looks trivial. It looks too easy, too simple.
I would recommend writing an implementation doc of this module just so we can demonstrate that this was actually quite complex.”
I was shocked - this wasn’t some startup. This was one of the biggest companies in the world, known for their engineering culture.
I now understood why Big Tech seemingly had so many docs — half of the docs I wrote didn’t need to be written, except they did… because I wanted to get raises and be promoted.
That’s the trouble with clear, readable code: it’s super hard to write, but it looks super easy to write!
✨ Implementing React-like Composition using Go’s html/template
But is it possible to get React like ergonomics in Go? Can we have our cake and eat it too? The answer is yes, and we can achieve all this using just the standard library.
I dig this React-inspired, component-first approach to building server-rendered web apps using nothing but Go’s standard library. I wonder how far it scales…
🥳 Upstream: a one-day celebration of open source
Thanks to Tidelift for sponsoring Changelog News 💰
Join 50+ speakers & 4500 participants on June 5th, 2024 for an awesome one-day celebration of open source, the developers who use it, and the maintainers who make it.
A 100% virtual, completely free event bringing together like-minded application developers, open source project maintainers, and the extended network of people who care most about their work.
This year’s theme is Unusual ideas to solve the usual problems. Don’t miss it!
🧠 Essays on programming I think about a lot
Ben Kuhn catalogued all the essays he thinks about and refers to often in conversations. Quite the list! I’ve missed a few of these, so expect more to pop into future News issues as I make it through my reading list.
📲 How to turn your iPhone into a dumb phone
So, you want to reduce your screentime, maybe embrace some digital minimalism, but you don’t want to go full-on dumbphone.
Perhaps, like most people, you need a smartphone to fully engage with society (like with QR menus, the bane of the dumbphone life!).
Fortunately, you can tweak your current iPhone to dumb it down and transform it from a dopamine-driven-slot-machine, into something a bit more tepid. It’s a great way to temper your screen time without requiring a new (dumb)phone.
I’ve needed something like this for my kids as they’re coming of age, but I don’t want to subject them to all that smart phones have to offer. Bookmarked!
🎞️ Video of the week: freeCodeCamp
🧰 New tools for the ol’ toolbox
Spot: A reactive GUI toolkit for Go using native widgets where available
Magic UI: An animated, customizable React component library
DC-1: The world’s first 60fps paper-like computer
matcha: A drop-in semantic styling library in pure CSS
neosync: A developer-first way to generate synthetic data
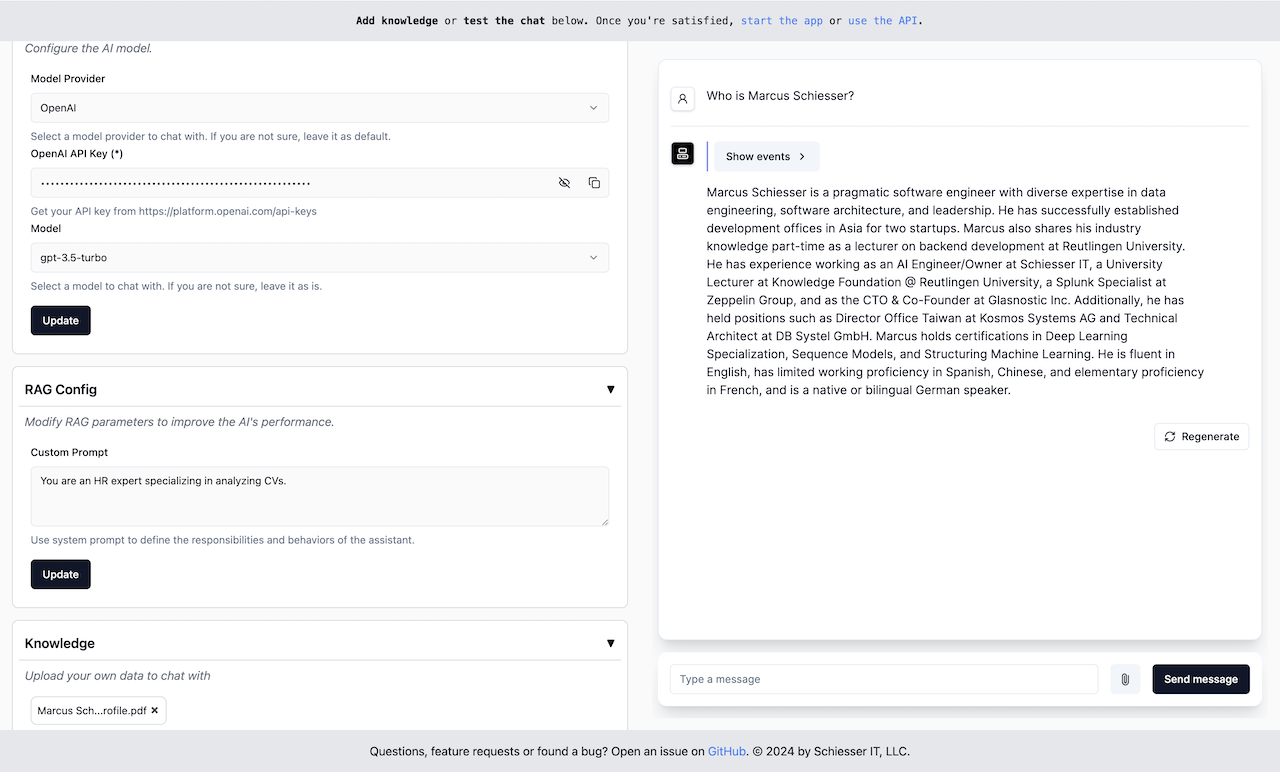
RAGapp: A web UI for loading RAG data & custom prompts on your own infra
That’s the news for now, but we have some great episodes coming up this week: Scott Guthrie from Microsoft Build on Wednesday & Luis Villa from Tidelift on Friday!
Have a great week, forward this to a friend who might dig it & I’ll talk to you again real soon. 💚
–Jerod