Changelog News
Developer news worth your attention
Jerod here! 👋
Move over, T. Swift! Changelog Beats logged over 5k streams in our first week as an ‘artist’. Now if we could just get one of our tracks into a viral TikTok dance challenge… 🕺
Oh, and we’ll be at KubeCon NA 2023 next week! No booth this time, so you’ll have to reach out to meet up or hope you run into us wandering around in the hallways like everyone else 🤞
Ok, let’s get into the news. (Audio Edition)
👀 React Server Actions on display at Next.js Conf
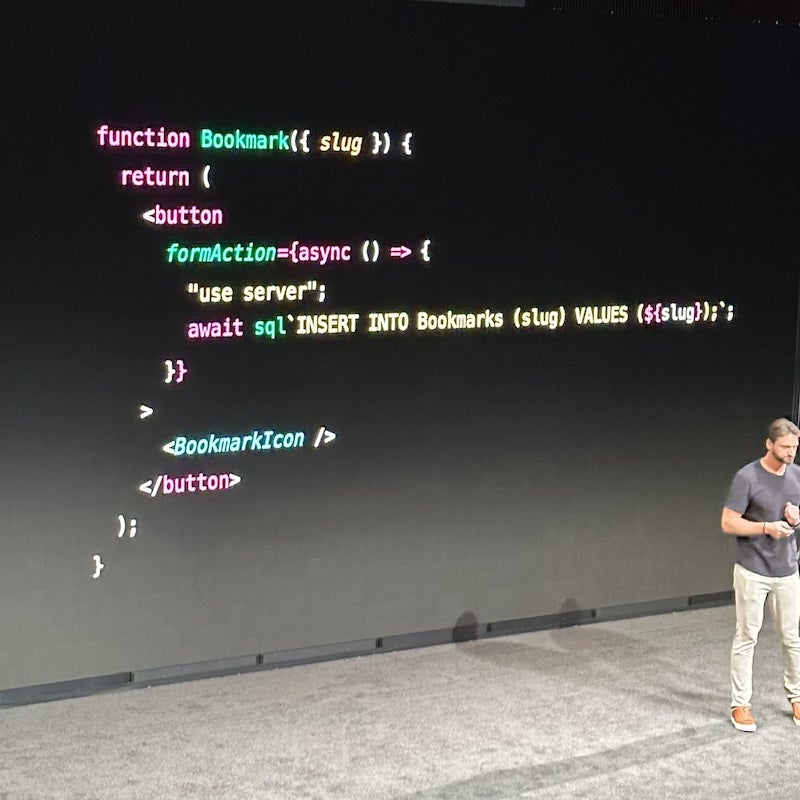
The hubbub of the web dev world right now is Next.js’ integration of React Server Components, specifically the use server directive which lets you write React components like the one you see below:

People’s gut reaction to this code has been all over the map. You may be having a guttural reaction right now. Maybe it looks super powerful and expressive to you. Maybe it looks super dangerous and sloppy. Me? It reminds me a lot of the index.php files we wrote at the turn of the century, but I’m withholding judgment until I see more.
In the wake of this divisive news came criticism / acclaim for Next.js itself (even though it is the React team enabling/promoting the behavior). Which leads us to our next headlines…
🛑 Why I Won’t Use Next.js
Kent C. Dodds is a Remix guy, so it’s no surprise that he prefers it over Next. But he gets asked a lot why he prefers it, so he wrote down his reasonings, with the following disclaimer:
I like to focus most of my time and attention on the positive side of software development. I would much rather write a post titled “Why I Use Remix” and written about the things I love about Remix (I have already done this). But a lot of people have asked me specifically about Next.js and this post is for them
I’m not here to “bash on Next.js.” I’m just here to add an honest take of my personal perception and experience with Next.js. If you’d rather not hear negative things about Next.js, then I invite you to stop reading now, go outside, and touch some grass.
I’ll give you the bullet points and you can click through for the full explanations, if you’re interested:
- Next.js doesn’t always use/promote the web platform
- Next.js is attached to Vercel (both dev and easy deploy)
- Next.js is eating React
- Next.js has too much magic
- Next.js is getting overly complex
- Next.js favors features over stability
🟢 Why I’m Using Next.js
In response to Kent’s post, Lee Robinson (VP of DX at Vercel) makes the case for Next.js, with the following disclaimer:
Kent is an incredible member of the React community. I’ve learned a lot from him over the years (especially his material on testing) and this blog actually uses a library he created, mdx-bundler, so thank you.
If you’re new here, I’m Lee. I work on Next.js. I’ve also made some courses about using Next.js before I joined Vercel. Both Kent and I are passionate about the tools that we use…
I’m often asked about my opinions on Next.js versus other frameworks. This post is for the folks in the Next.js community who are wondering about some of the points Kent brings up.
I’ll give you the bullet points and you can click through for the full explanations, if you’re interested:
- Learning Next.js helps you learn the web platform
- All Next.js features work self-hosted
- Server Components and Server Actions are independent of Vercel
- The React canary channel is stable for frameworks like Next.js to adopt
- Server Components are production ready
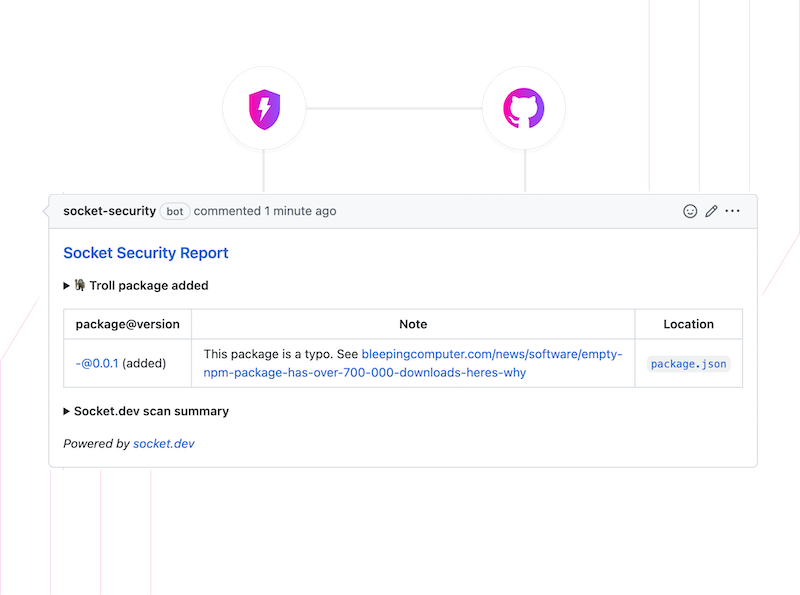
🔒 Secure your software supply chain in GitHub PRs
Thanks to Socket Security for sponsoring Changelog News 💰
Socket for GitHub protects your apps from those dreaded supply chain attacks right where you live: Whenever a new dependency is added in a pull request, Socket analyzes the package’s behavior and security risk.
The best part: Socket is quick and easy to install! Just install the official GitHub app from the marketplace, choose the repos you want it to protect & Socket will automatically analyze your project and keep them secure.
Too easy! But don’t take our word for it… Check it out for yourself.
✊ NixOS Reproducible Builds
The NixOS team has successfully reproduced a) All packages that make it into the ISO, and b) The building of the ISO itself. This is progress from the 2021 announcement, which only reproduced the individual packages. Why are Reproducible Builds important?
While there are a number of ‘side-benefits’, the main point of Reproducible Builds is that it gives us a reliable way to verify the binaries we ship are faithful to their sources, and have not been tampered with anywhere in the build pipeline (e.g. on Hydra).
They still haven’t arrived at the promised land yet, because there’s a lot more to to reap the benefits of reproducibility, such as removing a few hacks they put in to achieve this, making more packages reproducible, setting up infrastructure so they can regularly independently rebuild artifacts, and more. But, progress!
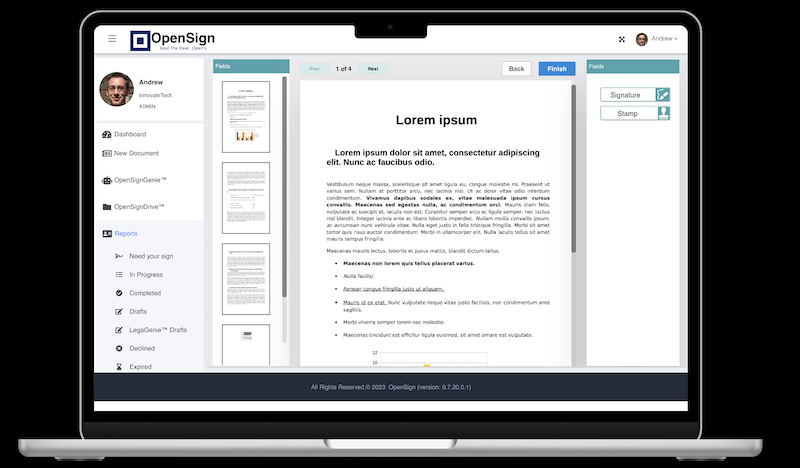
✍️ OpenSign: an open source to DocuSign
OpenSignLabs’ mission is to democratize the e-signing process, making it accessible and straightforward for everyone. The software currently features secure signing, a user-friendly interface, audit trails, and an API for integration into other software and services. Host it yourself (React, Node.js, MongoDB) or use their cloud hosted version.
🎧 ICYMI: Recent good pods from us
ANTHOLOGY — The way of open source – This week we’re taking you to the hallway track of All Things Open 2023 in Raleigh, NC. Today’s episode features: Matthew Sanabria (former Engineer at HashiCorp working on Terraform Enterprise), Nithya Ruff (Chief Open Source Officer and Head of the Open Source Program Office at Amazon) & Jordan Harband (Open Source Maintainer-at-large with dependencies in most JavaScript apps out there.
Protecting screen time – Jared Henderson joins us to discuss the state of the art in software parental controls and how we protect our children and lock down our home networks from the constant onslaught of malicious and unwanted content.
I wanna React Jam it with you – The 2nd ever React Jam is on and poppin’, so Jerod & Nick invited the previous winners to the pod to tell us all about the 10 day online game jam. Turns out React and video games are like peanut butter and jelly, after all!
The se7en deadly sins of Go – John Gregory’s GopherCon talk “7 Deadly Gopher Sins” is the ostensible basis of this spooky Go Time episode, but with Mat Ryer at the helm… the only thing to expect is the unexpected. And failed jokes. Expect lots of failed jokes.
Deep learning in Rust with Burn 🔥 – It seems like everyone is interested in Rust these days. Even the most popular Python linter, Ruff, isn’t written in Python! It’s written in Rust. But what is the state of training or inferencing deep learning models in Rust? In this episode, we are joined by Nathaniel Simard, the creator of Burn. We discuss Rust in general, the need to have support for AI in multiple languages, and the current state of doing “AI things” in Rust.
Next Level – Listen to our Next Level album as a podcast! From Castlevania to Contra to Zelda & many more… This album is inspired by the nostalgic soundtracks from the games of our youth!
🎓 Eleven things we have learned as SREs at Google
Adrienne Walcer, Kavita Guliani, Mikel Ward, Sunny Hsiao, and Vrai Stacey share their lessons learned from 20 years of Site Reliability Engineering in one of the world’s largest networks. How big?
Today, in terms of computing power, we are over 1,000 times as large as we were 20 years ago; in network, over 10,000 times as large, and we spend far less effort per server than we used to while enjoying much better reliability from our service stack
Here’s my 3 favorite of their 11 learnings:
- Have a “Big Red Button”
- COMMUNICATION CHANNELS! AND BACKUP CHANNELS!! AND BACKUPS FOR THOSE BACKUP CHANNELS!!!
- Reduce the time between rollouts, to decrease the likelihood of the rollout going wrong
Read the article for the other 8 and to understand what these 3 even mean 😆
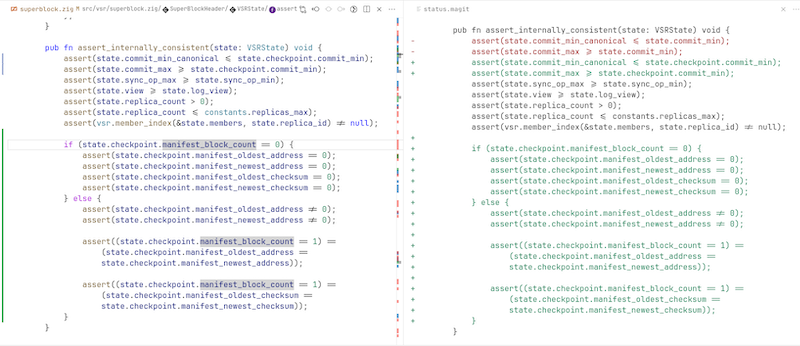
🧐 Unified Versus Split Diff
Which diff type is better for code reviews, a unified diff or a split diff? Alex Kladov believes the answer is neither.
For a large change, I don’t want to do a “diff review”, I want to do a proper code review of a codebase at a particular instant in time, paying specific attention to the recently changed areas, but mostly just doing general review, as if I am writing the code. I need to run tests, use goto definition and other editor navigation features, apply local changes to check if some things could have been written differently, look at the wider context to notice things that should have been changed, and in general notice anything that might be not quite right with the codebase, irrespective of the historical path to the current state of the code.
For him, the ideal diff looks like this:
✂️ Clip of the week
Daniel Thompson from Tauri compares it to Electron in 2023 with a super transparent and somewhat shocking opener:
Lucas and I started way back in the day, and we thought we were going to make a better Electron. We haven’t gotten there yet. Electron is better in a number of ways, I’ll say it here. Tauri is better in a number of ways…
💼 In brief, before I let you go
Marcel: A Modern Shell – The main idea is to rely on piping as the primary means of composition, as with any Unix or Linux shell. However, instead of passing strings from one command to the next, marcel passes Python values.
react-magic-motion – An impressive React library that “magically” animates your components when you wrap them in the
Tarsnap has given 2^18 dollars to open source – Sentry aren’t the only ones putting their money where their source is. Colin Percival and Tarsnap dedicate all operating profit in the month of December to supporting open source software. It really adds up over time.
Software disenchantment – Nikita Propokov is getting depressed from our industry’s lack of care for efficiency, simplicity, and excellence. “Look around: our portable computers are thousands of times more powerful than the ones that brought man to the moon. Yet every other webpage struggles to maintain a smooth 60fps scroll on the latest top-of-the-line MacBook Pro.”
Building resilient, runnable command-line demos with Asciinema and demo – Jamie Tanna has been using Asciinema since 2017 and really loves it as a way to record demos of command-line tooling, using it across a number of blog posts and talks since then. In April, he came across a library called demo, which he now pairs with Asciinema to great effect.
That’s the news for now, but we have some great pods coming up this week!
- Tuesday: Filippo Valsorda & Roland Shoemaker on Go Time
- Wednesday: Jean Yang joins Adam and I for a deep-dive on API observability
- Thursday: Valerie Phoenix from Tech By Choice on JS Party
- Friday: The mysterious Breakmaster Cylinder on Changelog & Friends
Have a great week, tell your friends about Changelog News if you dig it, and I’ll talk to you again real soon. 💚
–Jerod