Changelog News
Developer news worth your attention
Jerod here! 👋
Our 6th annual state of the “log” episode is right around the corner and we need your help to make it extra special!
Leave us a voice message with your favorite moments, guests, topics, and/or episodes from the past year. Or anything else that’s on your mind… If your audio is used on the show, we’ll hook you up with a free Changelog t-shirt!
👉 Submit Here 👈
Ok, let’s get into the news.
😶🌫️ Was Jamstack a zero interest rate phenomenon?
11ty creator (and former Netlify employee) Zach Leatherman writes about the tension and future of Jamstack:
Some stakeholders and detractors have declared the Jamstack “dead,” in part evidenced by the recent shuttering of the Jamstack Discord, the discontinuation of Jamstack Conf (as Netlify pivots toward the marketing term Composable and a new conference under that name), and the end of the Jamstack Community Survey.
Netlify coined the term, but it seems pretty clear that they are done with it. Where does that leave everyone else who is keen on building websites stacked with Jam? Zach thinks a post-Netlify Jamstack opens up opportunities to refocus the definition and strengthen the community with a broader group of leaders and stakeholders.
(A refocus is certainly necessary, IMHO, as the term had been loosened to the point of meaning… I don’t know what.)
If you agree with Zach and want to partake in the future of this once-thriving (but perhaps propped up by ZIRP-enabled marketing dollars) community, join them by filling out the survey on thefutureofjamstack.org!
📊 Friends don’t let friends make bad graphs
This is an opinionated essay by Chenxin Li, laying out 13 bad practices in data visualization and why good friends help their friends avoid these easy-to-make graphing foibles.
If you’ve ever made a pie chart, or used a bar plot for mean separation, violin plots for small sample sizes, bidirectional color scales for unidirectional data, or have NO idea what any of those things are (ignorance != bliss in this case), you’ll definitely want to skim through Li’s examples and explanations.
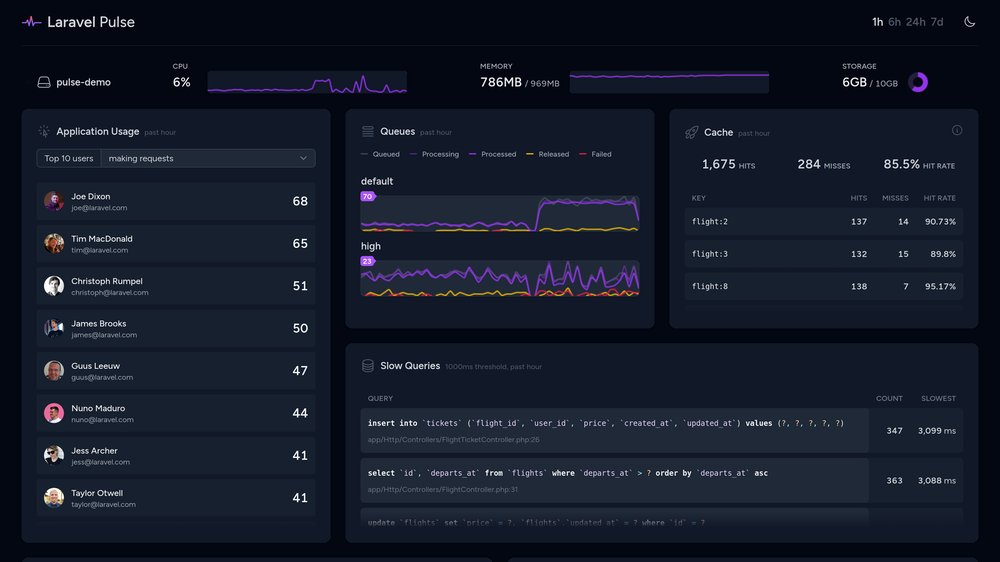
🩺 Laravel gets a Pulse (soon)
Laravel creator Taylor Otwell recently teased a new admin tool that is coming soon to GitHub:
Pulse delivers at-a-glance insights into your production application’s performance and usage. Track down slow jobs and endpoints, find your most active users, and more.
This very much reminds me of Phoenix LiveDashboard, but extra spit-polished and perhaps more useful out of the box. The idea was born when Otwell & Co were frustrated when they couldn’t quickly identify individual users that were overloading their queues on Forge. Then, they riffed on the idea from there.
Pulse will be open source, of course, and officially the Laravel team’s 25th first-party package. 🏋️
💚 We’d love to work with you
This week’s newsletter is brought to you by… wait, there’s no sponsor this week?! That’s weird…
Podcast + newsletter sponsorships are an excellent way to bring awareness to your company and the awesome work you’re doing. And who better to partner with? Our audience is brimming with forward-looking, influential, smart people. Like yourself. 😉
Sure, you could throw your marketing budget at the behemoths and pay-per-click like everyone else. Or, buck that trend and support indie media you love while reaching the right people with a message that actually resonates.
Learn more here or just hit ‘reply’ and let’s talk. We’d love to work with you!
⏳ Long term refactors
Max Chernyak has a theory that “long refactors get a bad rap because most of them take far longer than we expect. The length leads to stress, an awkward codebase, a confused team, and often no end in sight.”
A few years ago, he began trying a method where he would prepare an intentional long term refactor instead. The results were surprisingly positive.
Long-term refactors involve the whole team from the beginning, which is one of their most powerful aspects. So far, I’ve participated in ~10 big refactors using this method across 2 companies with at least 3 different teams, and I’ve yet to see it go wrong.
He details the approach (and its drawbacks) so you can try it for yourself (with eyes wide open), but to start Max thinks you will need:
- An experienced software engineer with a vision for the refactor.
- A team of software engineers at various levels of expertise.
- An internal knowledge base. (Any of Github Wiki, Notion, Confluence, Markdown files, etc)
- Less than ~5-10 long term refactors already in progress, depending on their scope.
📚 Write libraries instead of services, where possible
Spencer Baugh makes the case for more libraries and less services in our software stacks.
A service has constant administration costs which are paid by the service provider. A library instead moves these costs to the users of the library. For any developer with limited resources, this means a library (where viable) can provide the same functionality to the user, at a lower cost to the developer than a service.
By library he means any software that can be run by the user (shared objects, modules, servers, command line utilities, etc). By service he means any software which the user can’t run on their own.
Spencer’s stance harmonizes with what Justin Searls and I discussed on the It dependencies episode of Changelog & Friends. Self-reliance is a virtue. Libraries afford it, services don’t.
🎧 ICYMI: Recent good pods from us
💚 Bringing Dev Mode to Figma – we’re joined by Emil Sjölander from Figma — talking about bringing Dev Mode to Figma. Dev Mode is their new workspace in Figma that’s designed to bring developers and design to the same tool. The question they’re trying to answer is, “How do you create a home for developers in a design tool?”
We go way back to Emil’s startup that was acquired by Figma called Visly, how we iterated to here from 20 years ago (think PSD > HTML days), what they did to build Dev Mode, what they’re doing around codegen, the popularity of design systems, and what it takes to go from zero to Dev Mode.
🤖 Generating product imagery at Shopify – Shopify recently released a Hugging Face space demonstrating very impressive results for replacing background scenes in product imagery. In this episode, we hear the backstory technical details about this work from Shopify’s Russ Maschmeyer. Along the way we discuss how to come up with clever AI solutions (without training your own model).
🪩 What’s new in CSS land – Una Kravets, web platform ambassador & lead of the Google Chrome UI Developer Relations Team, joins Amal & Nick to take them CSS to school as they start this podcast in CSS kindergarten and end it with a Level-Up CSS Diploma. (LUCD?)
We explore all the amazing features which have recently landed in CSS — enabling super-charged user experiences with no JavaScript. Don’t forgot to check out all the epic links & demos in the show notes — and hold on to your butts, kids, this one is a ride!
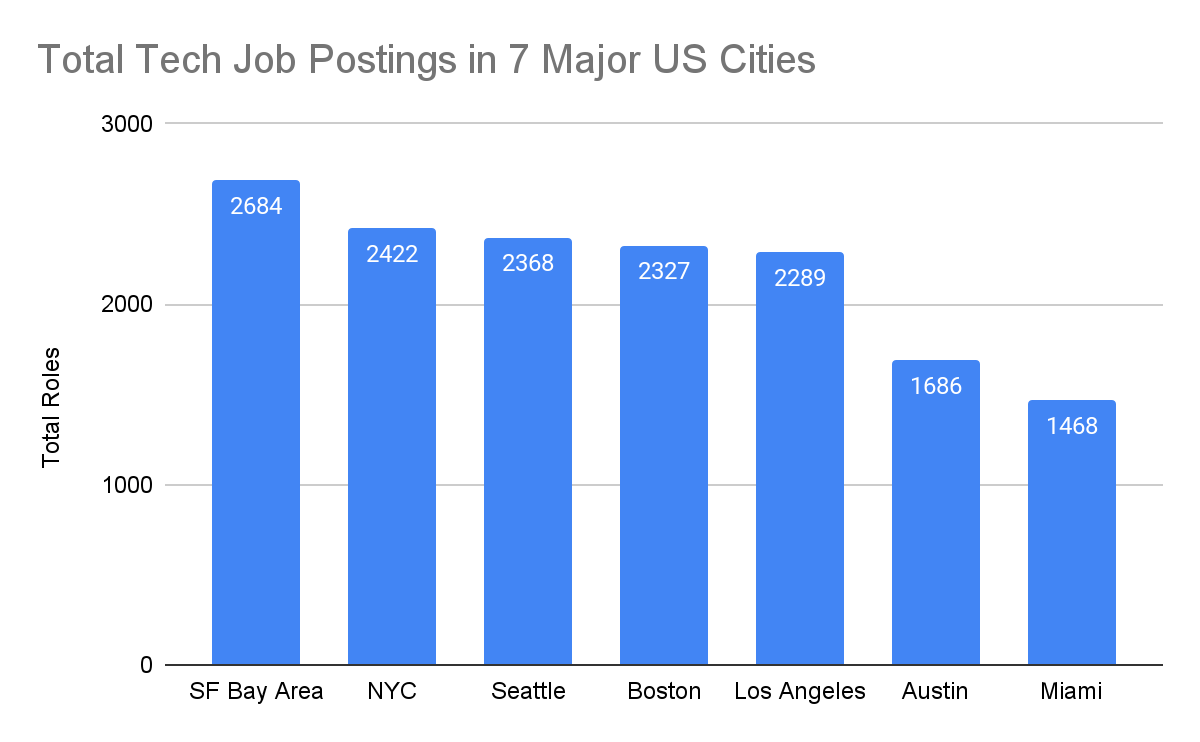
🌆 The best (US) city for techies in 2024
George Saines from Overthinking Money asked and answered the above question (excluding the Bay Area) based on compensation, large number of tech company headquarters, market cap of local tech companies, recent VC funding, weather, state politics, climate change risks & access to outdoor recreation.
The two final contenders: Austin, TX vs Seattle WA. Which do you think will take the crown?
🕵️♀️ Finding a new job as a software engineer in 2023
Shaun from Codakuma recently accepted a new job and took the time to write up his experiences and advice to candidates and employers:
It feels like in recent years the number of interviews companies insist on has slowly crept up, so now you’re likely to have about five with a company before getting to offer stage. My record this time around for number of interviews with one company was nine. Sure, they weren’t all explicitly labelled as interviews, many of them were ‘chats’ or ‘catch ups’, but I would argue that they’re still a form of being interviewed.
His advice to candidates based on this experience:
Filter out unsuitable companies early to avoid doing too many interviews. If a company wants you in the office 4 days a week and that’s not what you want, don’t keep them around as a backup option, just end things. I made this mistake repeatedly and wish I hadn’t. You’re better off focusing on 2-4 companies that are a good fit and spending your energy on those.
📦 Dependencies belong in version control
Forrest Smith articulates why he believe all dependencies, including compiler toolchains, belong in version control.
The process of building any project should be trivial. Clone repo, invoke build command, and that’s it. It shouldn’t require a complex configure script, downloading Strawberry Perl, installing Conda, or any of that bullshit.
In fact I’ll go one step further. A user should be able to perform a clean OS install, download a zip of master, disconnect from the internet, and build. The build process shouldn’t require installing any extra tools or content. If it’s something the build needs then it belongs in version control.
Now, if you are having visions of Git choking on large files, Forrest understands. But he still stands by it…
🎥 Clip of the week
When we had Jean Yang on the pod, one of the topics of conversation is what she calls the “99% Developers.” Jean has done a lot of research on this topic. Here are some of her findings 👇
🔗 More interesting bits before I let you go…
- RSS should be used for so much more than just blog posts
- The Bluffer’s Guide to The Mythical Man-Month
- An Interactive Guide to CSS Grid
- The Tension and Future of Jamstack
- FSL: A License For the Bazaar, Not the Cathedral
- Why lowercase letters save data
- Introducing Stable Video Diffusion
That’s the news for now, but we have some great pods coming up this week!
- The Changelog: Our anthology episode from KubeCon: Dagger, Talos & SuperOrbital!
- Practical AI: Daniel & Chris summarize & sound-off on last week’s OpenAI fiasco
- Changelog & Friends: Gergely Orosz’s annual check-in on the state of the tech industry
Have a great week, tell your friends about Changelog News if you dig it, and I’ll talk to you again real soon. 💚
–Jerod