Stylebot introduces social stylesheet sharing
Since we first covered Stylebot a few months back, I’ve been using it every day to bend web pages to my will. GitHub gets a healthy dose of Menlo on all code blocks and my TeuxDeux list seems a bit more personal in Hand of Sean.
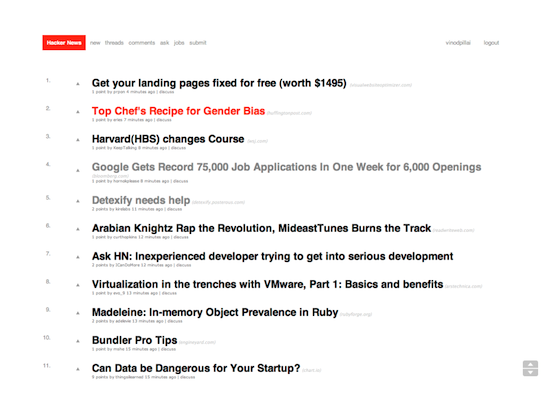
Stylebot.me, the project home page, now includes some nifty social features, allowing you to share your styles with others, like this whitewashed view of Hacker News:
The site even lets you view and copy styles to the clipboard:
body {
background-color: fff;
}
a:hover {
color: #ff3300;
}
span.pagetop {
font-family: Helvetica, Arial, sans-serif;
color: transparent;
}
span.pagetop a {
color: #999;
}
span.pagetop a:hover {
text-decoration: underline;
}
span.yclinks {
display: none;
}
tbody:last {
display: none;
}
body>center>table>tbody>tr:last-child {
display: none;
}
td>a>img {
display: none;
}
td.title a {
font-family: Helvetica, Arial, sans-serif;
font-style: normal;
font-weight: bold;
font-size: 24px;
}
span.pagetop b a {
font-family: Helvetica, Arial, sans-serif;
color: ffffff;
background-color: ff3300;
padding: 10px;
}
span.comhead {
font-family: "Lucida Grande", Verdana, sans-serif;
font-style: italic;
font-size: 10px;
color: cccccc;
}
body center table {
background-color: fff;
padding-bottom: 60px;
}
td.subtext {
padding-bottom: 20px;
padding-left: 25px;
}
tr td center a {
float: left;
background-color: ffffff;
border-style: none;
padding-left: 35px;
}
td.title {
color: 999999;
font-family: Helvetica, Arial, sans-serif;
vertical-align: center;
padding-left: 25px;
padding-right: 20px;
}
Now we just need it to support Sass…

Discussion
Sign in or Join to comment or subscribe