reveal: jQuery modal for HTML5 and data attributes
The Zurb team has long pushed the envelope of CSS3. Now they’ve released a simple plugin for jQuery that uses HTML5 data attributes to wire up links to modal dialogs. To use, you’ll need jQuery, the plugin, and the base CSS:
<link rel="stylesheet" href="reveal.css">
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.reveal.js" type="text/javascript"></script>
To create a dialog, just create a <div> with a reveal-modal class and an ID:
<div id="theModal" class="reveal-modal">
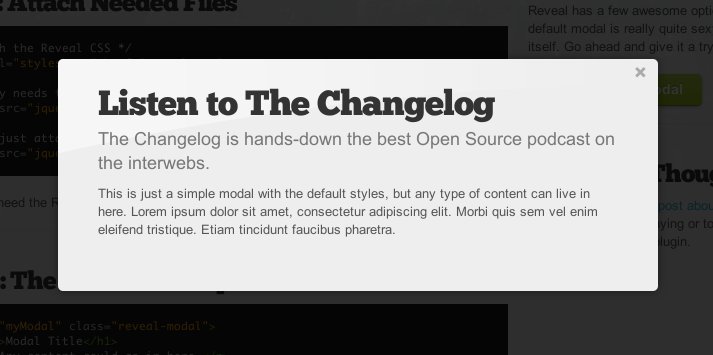
<h1>Listen to the Changelog</h1>
<p class="lead">The Changelog is hands-down the best Open Source podcast on the interwebs.</p>
<a class="close-reveal-modal">×</a>
</div>
Now, we just need a link or button to open the dialog, wiring up via the data-reveal-id attribute:
<a href="#" data-reveal-id="theModal">What's the greatest tech podcast?</a>
Reveal also supports advanced options such as animation, animation speed, and close button behavior, specified in additional data-* attributes:
<a href="#" data-reveal-id="theModal" data-animation="fadeAndPop" data-animationspeed="300" data-closeonbackgroundclick="true" data-dismissmodalclass="close-reveal-modal">What's the greatest tech podcast?</a>
If you like Reveal, be sure and check out Orbit, a slick jQuery content slider plugin.

Discussion
Sign in or Join to comment or subscribe