Leaflet: JavaScript library for mobile and web open mapping
While Google has done much to advance the art and science of maps on
the web and mobile devices, there is still room for innovation on a
number of fronts. OpenStreetMap, for
instance brings the power of social curation (read: wiki) to maps.
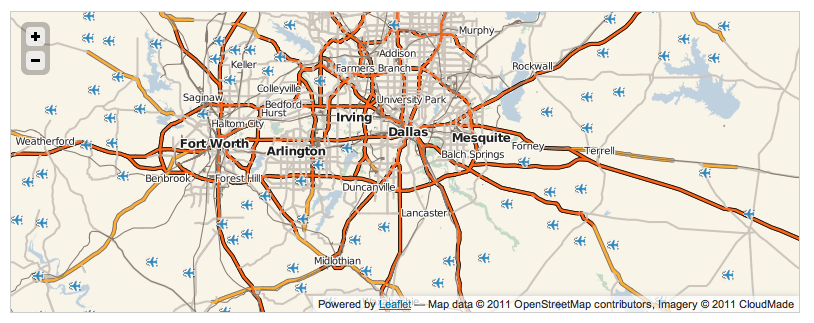
Leaflet from
CloudMade aims to create an elegant, open
JavaScript API for mapping for both the web and mobile devices.
Supporting OpenStreetMap, Bing, and
WMS, Leaflet offers a
unified API across a number of providers.

In addition to standard mapping features such as tile layers, polylins,
polygons, circles, markers, poups, image overlays, and pan/zoom/move
controls, one of Leaflet’s killer features is its pure CSS3 popups.
While powerful, the Leaflet API is also quite simple:
// initialize the map on the "map" div with a given center and zoom
var map = new L.Map('map', {
center: new L.LatLng(51.505, -0.09),
zoom: 13
});
// create a CloudMade tile layer
var cloudmadeUrl =
'http://{s}.tile.cloudmade.com/YOUR-API-KEY/997/256/{z}/{x}/{y}.png',
cloudmade = new L.TileLayer(cloudmadeUrl, {maxZoom: 18});
// add the CloudMade layer to the map
map.addLayer(cloudmade);
Project creator Vladimir Agafonkin also notes
that the project makes use of CSS3 3D Transforms and Transitions “to be smooth
and efficient on mobile platforms.”
Be sure and check out the great web
site for advanced usage and examples as
well.
Discussion
Sign in or Join to comment or subscribe