The careful process behind Fyne’s simplicity
The Fyne toolkit provides the easiest way to develop beautiful, lightweight and user friendly native applications for desktop, mobile and beyond. This post is a formalization of thoughts first shared on Go Time #116.
⏯ Click this to listen along while you read. It's fun! 🎧
We’re very careful about our design process, clearly from a user interface point of view, but also from an API design point of view. In fact the outline of the API really came before a single line of implementation.
Fyne started with an ambition to rethink how you could build graphical user interfaces across platforms.
Then came a broad strokes design outline as to how that API might function. Once we started implementing, we accelerated the first release using other back-end drawing components so we didn’t have to write the graphics drivers; but then eventually we found that to deliver a clean API we needed to build new components all the way down.

A considered approach 🤔
It is a very considered approach… This is the way that I would consider any software engineering project if I was in a workplace. When I started to think about this open source project, I wanted to make sure that we didn’t compromise its future in any way.
Obviously, there’s other ways to build projects, like get the code running, share it with some people, and start building from there. But if we were to provide a consistent, clean API over time I felt that it would need a real design to back it up.
So when people ask for new features to be added, not only do we think…
How would that look as an API?
and maybe even ask them how they’d like to interact with it, we also have to consider…
Is this something that makes sense for the majority of our users? And is it something that would be provided across the different target platforms that we want to support?
This means that we can avoid just dropping in a small feature for one platform that doesn’t do what you’d expect on other systems.
I think this process has served us very well. It does mean that sometimes features take a long time to develop… Of course we try to keep adding functionality whilst we develop the more complicated items.
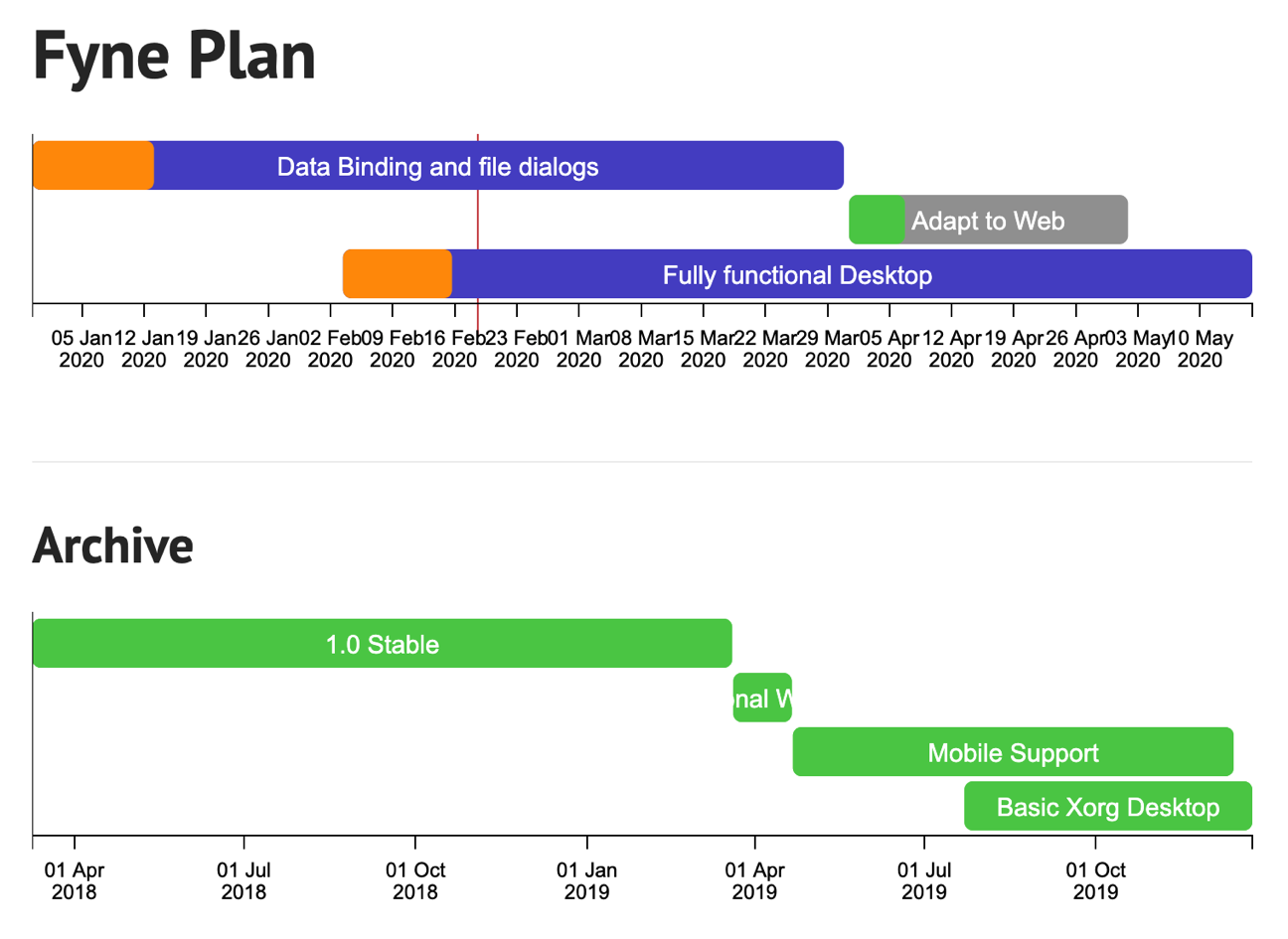
The roadmap 🗺️
We have a roadmap that aims to communicate the overall plan for the project (I think that I put it together initially two years ago) and it evolves all the time.

First we wanted to get desktop apps working. Once that was solid. we made our first major release (1.0). After that was done we took an opportunity to add more widgets whilst we got lots of feedback from the growing community. That resulted in a 1.1 release.
Then it came time to look at mobile, so we targeted that for the 1.2 release last year. As you can imagine, adding support for such a large range of devices that are quite different to the initial platforms was very complicated.
Thankfully our initial cross-platform ambitions and ongoing work to keep the project well architected meant that it was really just a case of adding a driver built on top of the gomobile project and that got us most of the way.
We were also able to add support for Raspberry Pi, as it uses the same technology for graphics as most smart phones. It turns out that keeping the drawing technology and application layout separate was beneficial here too, as that device mixes desktop UI with mobile rendering drivers.
Take data binding as an example 🧮
Actually, as part of the 1.2 release we wanted to get data binding in there as well. Such functionality would allow us to support quickly building more complex applications. Currently, using a big data model or display lots of items can result in a lot of code, which we knew we could improve upon. We realised…
If we’re really gonna do this properly, we need a good data binding system.
So we started designing it.
There was a lot of discussion, there was a bit of experimentation to see what could work, and various examples were created to validate the design. Once release time came along, however, the mobile stuff was polishing quite nicely - but the public API for data binding didn’t feel quite as smooth. We had to say…
If we put this in right now it will be a great feature, but can we really commit to this being the right API going forward forever?
So we decided to lower the priority on that work, focus on mobile as the main 1.2 deliverable, and plan for a new 1.3 release that would deliver the exciting new data functionality.
We were initially going to go directly to a big 2.0 drumroll 🥁, but we thought actually, to do this properly, we need to take more time.
We need to engage more external developers, so we’re not just building as a development team what we think is right.
We want to be sure that every API we add actually makes sense for the whole community. I’m sure that the guys who are working on big features like this could think it’s a lengthy process. The data binding API has been in development now for over three months! This is quite a long time in any engineer’s lifetime, I suppose, but we want to build a product that serves the community well and stands the test of time.
Getting it right is what matters 💯
We’re confident that we’re going to get it right and the demos that are coming together now… they’re blowing me away! That’s what a bit of time and consideration has created. It’s really cool.
So we will continue to think really hard about all of these design elements, and what functionality makes its way into the Fyne toolkit.
Tune in to the rest of the episode. You don’t want to miss Andy’s unpopular opinion, which aligns nicely with what he’s said here. If you enjoyed this, you’ll probably also dig 👇
Discussion
Sign in or Join to comment or subscribe