Automating web performance testing with Puppeteer 🎪 ↦
Addy Osmani has created an excellent resource for all developers interested in optimizing their web performance (which should be pretty much all of us).
You’ve probably heard of Puppeteer, which lets you control Chromium headlessly over the DevTools protocol. This repo shows you how to use Puppeteer to automate performance measurement, such as getting a performance trace for a page load:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// Drag and drop this JSON file to the DevTools Performance panel!
await page.tracing.start({path: 'profile.json'});
await page.goto('https://pptr.dev');
await page.tracing.stop();
await browser.close();
})();
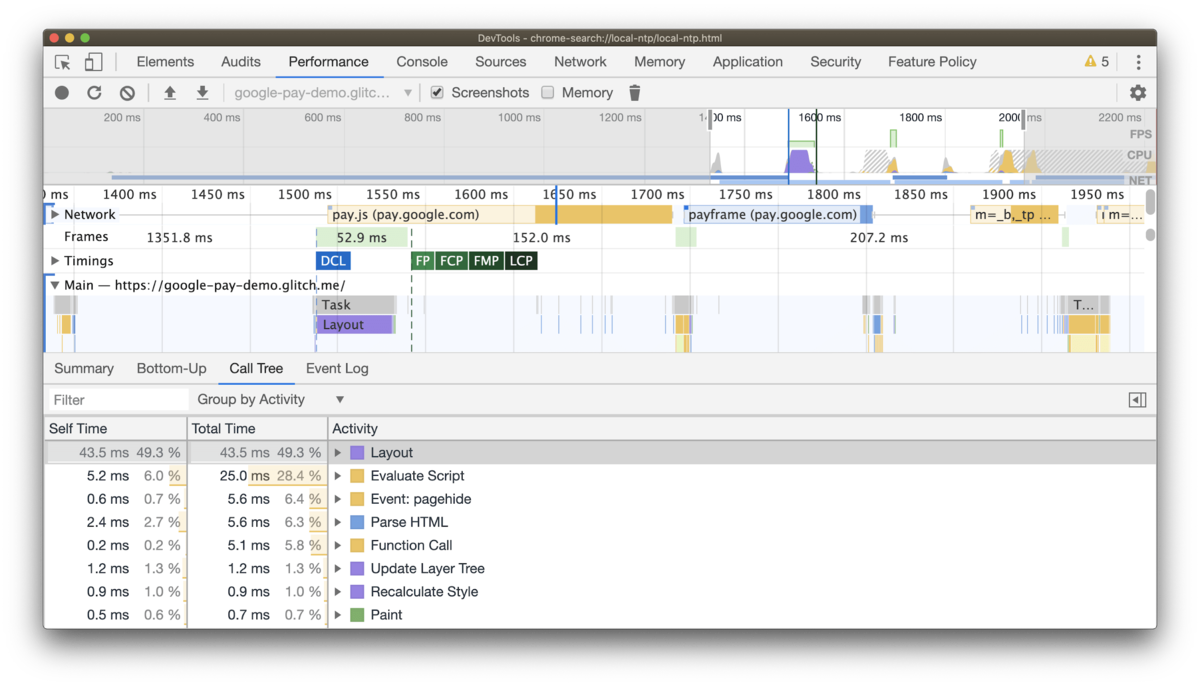
Which produces the results in the image below.

Discussion
Sign in or Join to comment or subscribe